In “How to solve anything, part 1,” we discussed Andrew Betts’ clever tips for using Fastly’s Custom Varnish Configuration Language (VCL) to collect data at the edge. In this post, we’ll look at how Nikkei (the Financial Times parent company) uses VCL to deal with a service-oriented architecture as well as write synthetic responses with non-ASCII (i.e., Japanese) characters.
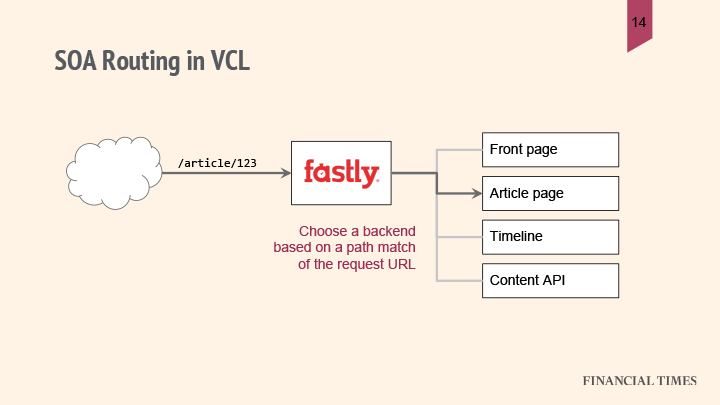
SOA routing
Send requests to multiple microservice backends, which is great if you:
Have a microservice architecture
Have many back ends and one domain name
Add and remove services regularly
Having a service-oriented architecture (SOA) can present a problem when you’re trying to track down your various services. “Almost all of us have some sort of microservices architecture on our back end,” said Andrew. FT has different back end services that are dealing with different parts of the website, with requests coming into the same domain but being routed to different back ends. To address this, they have Fastly make the routing decisions and decide which microservice to send the request to. As Andrew put it, it’s simple to do using a bit of VCL:

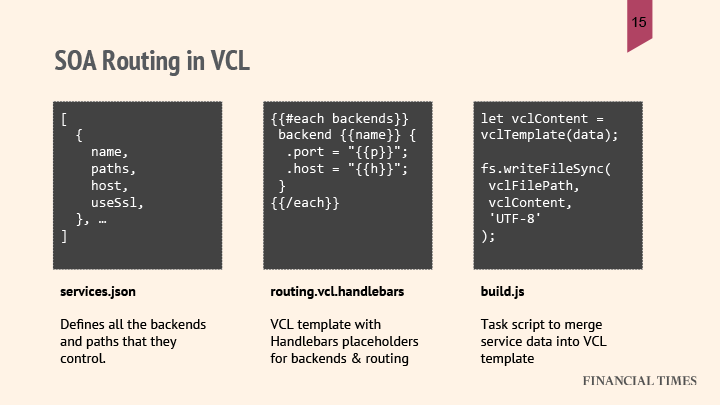
FT then automates this process with a bit of orchestration. They have a JSON file that lists all of their back end microservices and have a VCL template file which combines VCL with some handlebars code. Finally, they have a javascript Node.js application that zips the two together and creates their final VCL which they then upload through the API. They do all this in their continuous integration (CI) environment.

Tools and techniques
In VCL, you can set your own custom back end, so you can just change which back end is used for routing this request:
set req.backend = {{backendName}};You can match against a regular expression pattern using a regular expression comparison operator:
if (req.url ~ "{{pattern}}")If you are choosing a back end that has its own specific host, remember to set the host header:
set req.http.Host = "{{backendhost}}";For a “neat and simple way of uploading VCLs from the command line,” Andrew recommends using the open source FT Fastly tools package.
Check out the slides from Andrew’s talk for in-depth examples of the code he used for SOA routing and automation.
Beyond ASCII
Use these tips to embed non-ASCII (American Standard Code for Information Interchange) content in your VCL file, which is helpful if your users don’t speak English, since you can only write ASCII in VCL files.
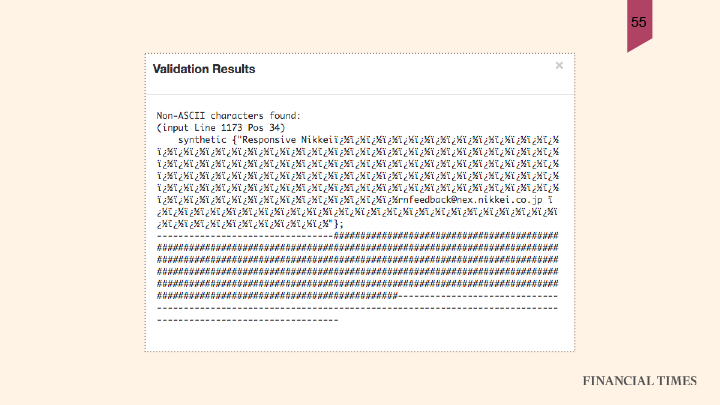
“At Nikkei we’re obviously writing Japanese,” Andrew noted. “I inevitably ended up wanting to write a synthetic response in VCL in Japanese.” But this happened:

Andrew wrote some javascript to convert any non-ASCII character to an HTML escape sequence:
"string"
.split('')
.map(
char => char.codePointAt(0) < 128 ?
char :
"&#"+char.codePointAt(0)+";"
)
.join('') ;The result of which, when wrapped put into the VCL, looks like:
synthetic {"Responsive
Nikkeiアルファプログ&#
12521;ムのメンバーの&#
30342;様、アルファバ&#
12540;ジョンのサイト&#
12395;アクセスできな&#
12356;場合、rnfeedback@nex.nikkei.co.jp
までその旨連絡く
ださい。"};“It’s not the prettiest thing in the world, but it’s effective,” Andrew noted. He also discovered that you can base64 encode it, using the digest.base64_decode function.
synthetic digest.base64_decode(
{"IlJlc3BvbnNpdmUgTmlra2Vp44Ki44Or44OV44Kh44OX44Ot44Kw44Op44Og44
Gu44Oh44Oz44OQ44O844Gu55qG5qeY44CB44Ki44Or44OV44Kh44OQ44O844K444
On44Oz44Gu44K144Kk44OI44Gr44Ki44Kv44K744K544Gn44GN44Gq44GE5aC05Z
CI44CBcm5mZWVkYmFja0BuZXgubmlra2VpLmNvLmpwIOOBvuOBp
+OBneOBruaXqOmAo+e1oeOBj+OBoOOBleOBhOOAgiI="});It’s not quite as clear, but “you can save a few bytes.”
Curious about using restarts in VCL? Head over to part 3 of this series.

