Fastly Wins 2022 Devportal Award as Fastly Fiddle Turns 5

Principal Developer Advocate, Fastly
At Fastly, every day we aim to inspire – and empower – developers to experiment and play with their own ideas while still getting to “Zero to Hello World” quickly and easily.
Last week, the industry recognized our long-term commitment to delivering a best-in-class developer experience at the Devportal Awards, which “celebrate the work that goes into developer portals that are not only targeted to developers but also aligned to business needs and operable by its maintainers.” Fastly Developer Hub, a central place for developers to easily access all the tools and documentation they need to build fast, scalable and secure modern applications on the Fastly edge cloud platform, won the 2022 Devportal “Best Onboarding” Award. Jurors commented that the Fastly Developer Hub helps users “get started fast and without friction,” and provides “a lot of helpful resources and testing options that you can use immediately.”
Fastly Fiddle, a key feature of the Fastly Developer Hub, is a powerful and flexible testing sandbox that allows developers to test configurations without putting their production environments at risk. We recently announced a number of exciting new features for Fiddle. Let’s learn more about these award-winning capabilities so you, too, can bring your amazing ideas to life.
Fastly Fiddle’s new features
If you are a Fastly customer and you write code at the edge, you've probably used our Fiddle tool to kick the tires and see what you can achieve, or to produce a reduced test case to debug a problem. If you've run any of the interactive code examples in our developer hub, you've used Fiddle.
Fiddle started as an internal hackathon project in August 2017 - in fact I remember being at a conference in Sydney, Australia when the hackathon happened, and I unwisely decided to form a team with a colleague in the US, resulting in some very sleep-deprived coding. We've come a long way since then!
New support for Golang
Last year we launched Compute support in Fiddle, with SDK support for Rust and JavaScript, which were already supported by the Compute platform. When it came to launching the Go SDK for Compute, Fiddle support shipped on the same day as the SDK. Here's a fiddle written in Go.
If you want to try writing a Fiddle in Go, check out the developer documentation on our Go support.
New domain
First of all, we have finally gotten rid of a remaining piece of legacy from Fiddle's hackathon roots - say goodbye to fiddle.fastlydemo.net and hello to fiddle.fastly.dev!

If you have locked fiddles, your passwords (which are stored in your browser's localStorage) will be migrated automatically. References to existing fiddles will redirect.
New default origin: Glitch!
Earlier this year, Fastly acquired Glitch, one of the world's most popular and friendliest tools for creating instant web applications with no local tooling. Glitch actually shares a lot of similarities with Fiddle, but for now the most obvious thing it felt like we could do was to use it to provide a default backend server for fiddles.

Fiddle previously used httpbin.org as the default origin. HTTPBin is a really great tool and you can still use it as an origin if you want to.
Server-side rendering of embedded fiddles
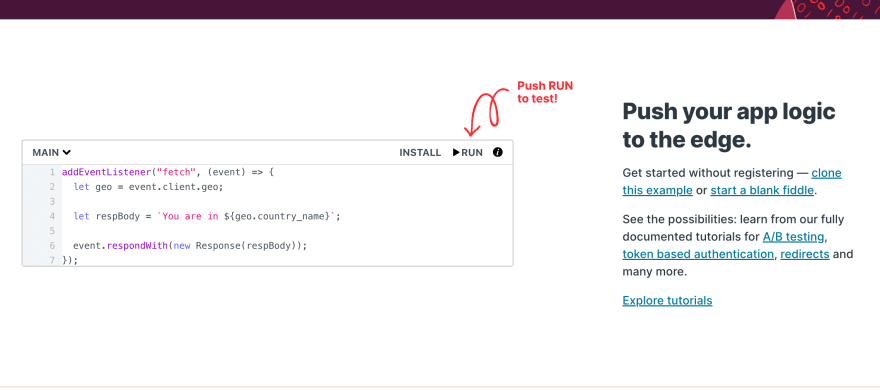
Fiddle is a ReactJS application, and uses the excellent Monaco IDE as the code editor, but this makes it pretty heavy. When we first shipped embedded fiddles, the IFRAME in which the fiddle rendered would load not just React but the whole Monaco IDE (around 2MB of JavaScript!), which would then be set to read-only, resulting in the world's most bloated code highlighting library 🤦. Not great when there's a fiddle sitting right in the middle of the developer hub homepage:

So we replaced Monaco with Prism for read-only fiddles, and added code-splitting to further reduce the amount of React code needed before the page can render. Then we made Fiddle's embed IFRAMEs lazy-load, so we don't load it at all if it's off-screen, and we don't block initial render. But the fact remains that an embedded fiddle still took a couple of seconds to load and render.
Well, not any more. As of this week, the fiddles you see embedded on the developer hub are all server-side rendered, even the code highlighting is done server-side. This means the fiddle shown above on the home page of the developer hub finally loads along with the rest of the page, it doesn't pop in a few seconds later. And this applies to anywhere we embed fiddles.
Browse fiddle websites?!
Fiddles are Fastly services, and Fastly services are (usually) websites, but Fiddle has always focused on instrumenting individual requests and showing the details of how those requests are processed by Fastly, rather than exposing the end user experience directly. But some fiddles are hard to demonstrate without actually interacting with the front-end that the code returns to the end user. A full OAuth flow, for example, is hard to do without being able to receive a callback from an identity provider.
That's where this shiny new button comes in, sneaking in to the left of the RUN button:

Welcome to browsing fiddles like websites. Here I made a pretty ordinary fiddle that just proxies end-user requests to the BBC website, and if I hit the browse button, presto! I'm looking at the BBC, through Fastly:

For now, you will only be able to use this mode on fiddles you personally created (i.e. you have to browse from the same IP address that created the fiddle) and we may limit the amount of time you can browse for. Fiddle is not a platform for hosting websites, and is also completely anonymous, so we need to make sure we act responsibly to avoid providing a hosting platform.
If you can't browse a fiddle because of this restriction, just clone it and you'll get your own version of the fiddle which will be browsable by you. We hope to relax this soon since it is definitely useful to be able to browse a fiddle someone else has created.
Flagged and beta features
Not all Fastly services are created equal. There are numerous feature flags and switches that we can toggle when a customer buys access to a premium feature or joins a beta test program. Until recently Fiddle only had access to features that were accessible to everyone. Now, we can enable feature flags on fiddle so you can try out premium and beta features in your fiddles. Here's a VCL fiddle that uses our rate limiting API, for example.
As we develop and release new beta features, you can expect to see them accessible in Fiddle faster than ever before.
Use fresh cache per request
Sometimes when you run your fiddle you want an empty cache, so that the result is deterministic. Other times you actually want the cache to persist so you can test some cache logic. Understanding the right situation in which to clear the cache before making a fiddle request has been quite tricky to get right.
Already, you get a fresh cache every time you reload the Fiddle UI, and a couple of years ago I added the ability to Shift+click the RUN button to empty the cache before executing the fiddle. But for some fiddles, potentially hitting the cache just gets in the way of them demonstrating whatever it is they are trying to show, or in other cases a fiddle contains a long sequence of requests, and you want to clear the cache halfway through that request sequence.
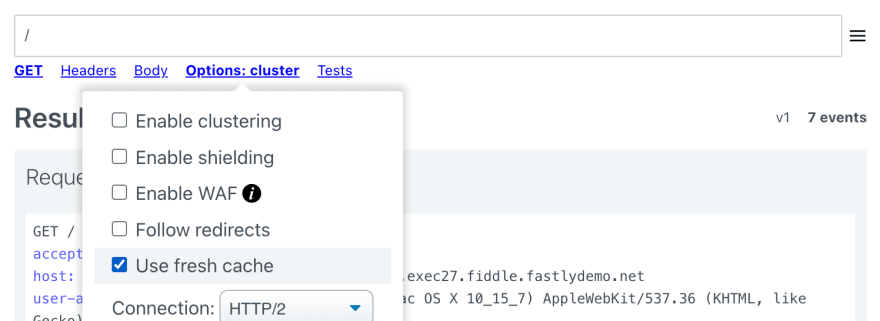
This month we're adding an option to Fiddle's request options to "use fresh cache", allowing cache clearing to be flagged on a per-request basis and stored as part of the fiddle's definition.

It's no longer something you have to worry about when you run the fiddle - the fiddle itself can know that the cache needs to be cleared.
Ready to give it a spin? Come visit us at fiddle.fastly.dev!
Expect more improvements as we keep upgrading Fastly Fiddle so you easily test ideas and debug issues. Have a feature you’d like to request? Tweet us @fastlydevs.
A big “thank you” to Devportal for this recognition, as well as to our valued developer community. You’re the people who inspire us every day.