5. Wrapping up
That's it! We've successfully enabled and configured Fastly IO for Taco Labs. Go ahead, visit https://io.tacolabs.com — or whatever domain name you've been using to follow along with — and marvel at how fast the images load. And give yourself a pat on the back for doing all of the legwork!
We still have a couple other items to cover. First, we need to discuss how to purge optimized images from cache. We also need to cover Fastly IO troubleshooting steps you can follow if you run into trouble. Finally, we'll discuss next steps that can help you get even more out of Fastly IO.
Purging transformed images
Fastly IO uses Fastly's Full-Site Delivery to cache transformed images, but purging optimized images works a little differently than purging other objects. To understand why, you need to know a bit more about how Fastly IO works within Fastly's network.
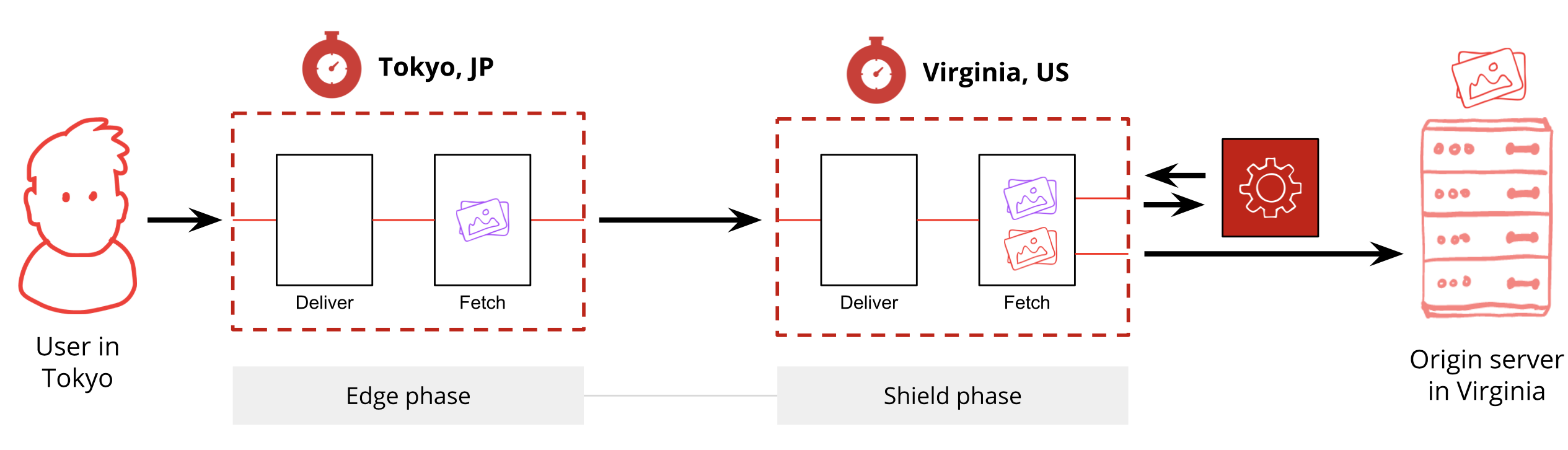
The images from your origin server will pass through the shield fetch node twice. Both the original image and the transformed image are cached at the shield, but only the transformed image is cached at the edge, as shown below.

You don't need to purge after changing Fastly IO settings. The only time you need to purge is when an image on your origin server changes. To purge the original image and all of the variants, use the following command (do not include parameters):
$ curl -X PURGE https://example.com/image.jpgYou can't purge a single, transformed version of the image. You also can't purge the original image without purging the transformed images.
Troubleshooting problems with Fastly IO
It's frustrating when Fastly IO doesn't work the way you expect it to. Fortunately, most problems stem from configuration errors and are easily resolved with a little investigation. Here are some things you can check if you're running into problems with Fastly IO.
Fixing general issues
If Fastly IO isn't working, check the following:
- Has Fastly support enabled Fastly IO for your service?
- Have you enabled shielding for your service?
- Have you enabled Fastly IO by adding the correct header and condition to your service?
- Have you activated your service configuration?
- Can the Fastly CDN access the image assets on your origin server?
- Is the
fastly-io-infoheader present in responses? The presence of that header means that Fastly IO is enabled and working. - Have you checked to see if the
fastly-io-warningorfastly-io-errorheaders are present in the responses? The presence of one or both of those headers means that there's a problem with Fastly IO.
Fixing transformation issues
If a Fastly IO transformation isn't working, check the following:
- Have you reviewed the list of Fastly IO limitations and constraints?
- Have you reviewed the processing order of Fastly IO parameters?
- Are you using an allowed value for the parameter? Double check the Fastly IO documentation to verify.
- Have you correctly formatted the query strings? Double check you're using the right characters in the right places.
- If a transformation isn't working exactly the way you expect it to, have you tried using a different one? For example, instead of
crop, you could try usingfit.
Fixing other issues
If you're experiencing a problem unrelated to a transformation, check the following:
- Are you having problems with query strings not being passed to your origin server? Fastly IO strips all query parameters by default, but you can change the value of the
X-Fastly-Imageopto-Apiheader to override that behavior. - Are you trying to publicly hide the parameters you pass to Fastly IO? Use transformation classes.
- Are you using the
x-fastly-imageopto-montageheader? If so, all other Fastly IO parameters and headers are ignored. - Are you trying to strip or modify IO query parameters using VCL?
vcl_recvwill run twice if the request hits both the edge and the shield POP. Make sure any modifications to the request invcl_recvare idempotent, or alternatively wrap the transformation inif(fastly.ff.visits_this_service == 0){ }.
If you've gone through the troubleshooting steps and haven't resolved your issue, contact support for assistance.
Conclusion
We've covered a lot of ground in this tutorial. You've learned the basics of image optimization and why you'd want to use Fastly IO. You've updated your Fastly service to apply default Fastly IO transformations. You've learned how to use query strings to apply image transformations, and you've updated the HTML for Taco Labs to support those transformations.
You now know everything you need to know to start using Fastly IO with your own website or web application. With some minor modifications, these instructions could be adapted to work with virtually any website or application. Feel free to refer back to this tutorial as you set things up. We can't wait to see what you do with Fastly IO!
What's next
Learn more about Fastly's products and features by exploring our documentation on https://docs.fastly.com. If you have questions, contact our support team.