3. Getting started with transformations
There are two ways Fastly IO can interact with our images. The first is by using the default settings we specify in the Fastly web interface. These settings will be applied to every image on our website. In addition to the default settings, we can apply additional transformations to individual images by using query string parameters and headers. Let's take a look at the default settings first.
Overview of Fastly IO's default behavior
When we enabled Fastly IO for Taco Labs, it automatically activated a standard set of transformations and filters designed to intelligently improve the delivery of our images without changing the dimensions or visual fidelity of the images. Here are the highlights of Fastly IO's default behavior:
- The quality of JPEG and WebP images is set to 85.
- All metadata (e.g., EXIF, XMP, C2PA manifests, and ICC) is removed. If the source image contains orientation metadata, this orientation will be applied directly to the image data.
- If an image contains an ICC profile, the data is applied directly to the image to ensure correct color output. If the image doesn't contain an ICC profile, a default profile is added.
For detailed information on Fastly IO's default behavior, refer to the documentation.
Configuring Fastly IO's default settings
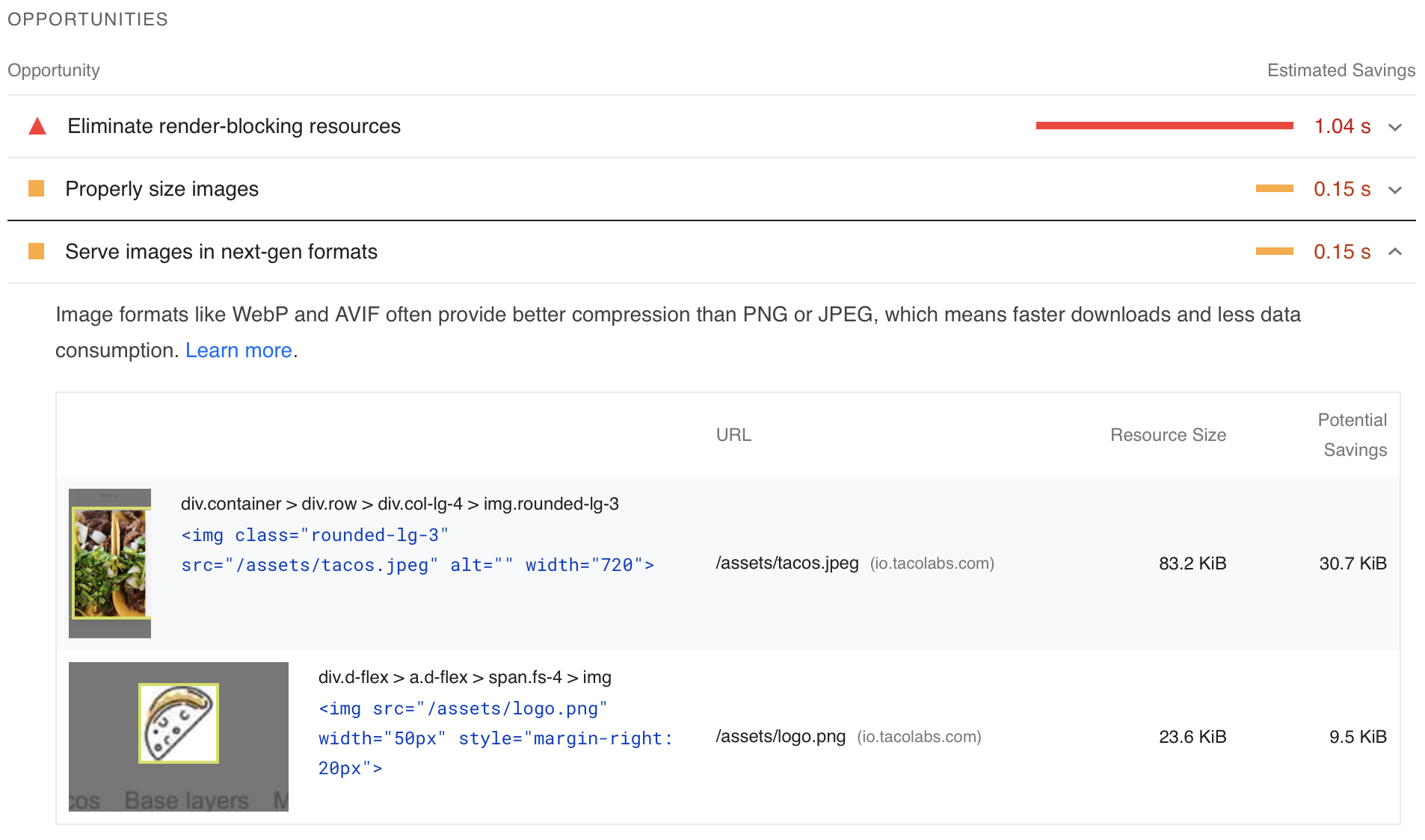
Even at this early stage, we can start thinking about customizing Fastly IO's default settings. To help us figure out what to change, we can use Google's PageSpeed Insights to identify performance problems with the images on Taco Labs. PageSpeed Insights flagged an issue with Taco Labs, as shown below.

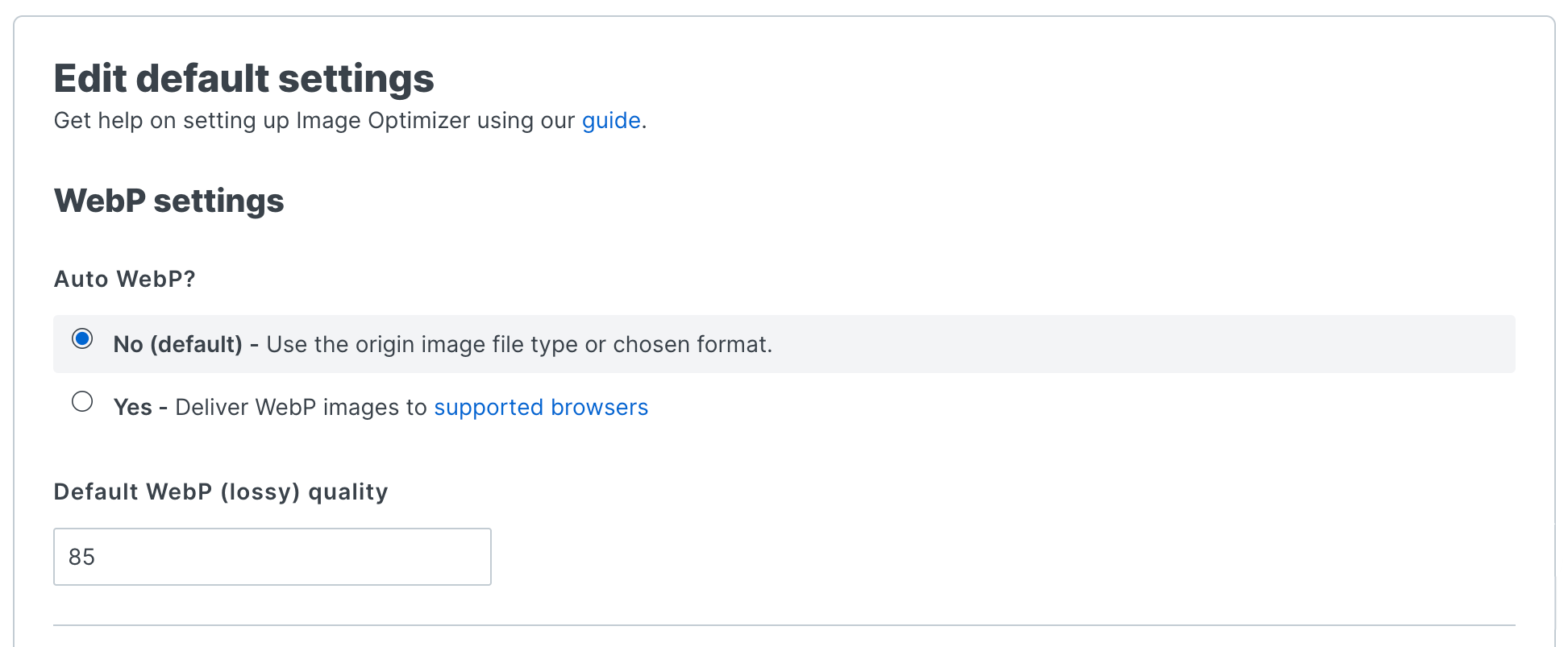
We can resolve this issue by using the Fastly web interface to modify the Auto WebP? default setting. Click Image Optimizer, and then click Default settings. The Edit default settings page appears, as shown below.

Serving images in WebP format can greatly reduce the size of our images and the time it takes to deliver them. We can enable the Auto WebP feature to convert all of the images on Taco Labs to WebP format (in browsers that support WebP format). The default quality setting (85) is perfect for our needs.
We'll click Update to save the settings, and then select Activate on Production from the Activate menu to activate our service configuration. That's it! We don't even need to purge.
Checking the images on Taco Labs
How do we know that Fastly IO is working? There are two ways we can check: by using PageSpeed and by using curl. Right now we're just trying to verify that all of our images are being delivered in WebP format.
Using PageSpeed Insights
Let's use PageSpeed Insights to see if the image format issue has been resolved. When we refresh the PageSpeed Insights report, we see that the Serve images in next-gen formats warning has disappeared. That test now appears under passed audits.
NOTE: It might take some time for PageSpeed Insights to update the results for your site. If you run into problems, try appending the file name to your URL (e.g., https://io.fastly.com/index.html) and running the test again.
Using curl
We can also use curl to verify that the images are being returned in WebP format. For example, we can use the following command to test the feature taco image displayed on the homepage:
$ curl -H "Accept: image/webp" -sIL "https://io.tacolabs.com/assets/tacos.jpeg"The output should contain the following:
HTTP/2 200content-type: image/webpetag: "WHqZW0CnWPW1cFyfGlWyQC8woF5TkQl74iUy3pbO/tM"fastly-io-info: ifsz=98106 idim=720x467 ifmt=jpeg ofsz=68308 odim=720x467 ofmt=webpfastly-stats: io=1server: AmazonS3x-amz-id-2: FuW/QQeab7sTkJBKAkfbyWHKkdJv+lmG5ellkXNXpOAsdb3PUcAbrjHWcChFb3idYb3GZds4kEM=x-amz-request-id: HWQ30BG0321BZN5Kvia: 1.1 varnish, 1.1 varnishcache-control: no-store, max-age=0accept-ranges: bytesdate: Mon, 16 May 2022 21:57:06 GMTage: 342556x-served-by: cache-mdw17353-MDW, cache-phx12433-PHXx-cache: MISS, HITx-cache-hits: 0, 1x-timer: S1652738226.434538,VS0,VE2vary: Acceptstrict-transport-security: max-age=300content-length: 68308Checking Fastly IO headers
The headers in the response can tell us a lot about what's happening. In looking at the curl output, we can see on the second line that the content-type header is set to image/webp. Fastly IO is working! Our JPEG image has been converted to WebP format!
It's worth drawing attention to two other headers present in the output. The first is fastly-stats. This header is present because the response was transformed by Fastly IO.
The fastly-io-info header provides information about the transformation applied by Fastly IO. The details include the input format (ifmt), dimensions (idim), and size in bytes (ifsz), and also the output format (ofmt), dimensions (odim), and size in bytes (ofsz).
Everything is working correctly at the moment, but if there's ever an error with a request, we'll see a fastly-io-warning or fastly-io-error header in the response.
Experimenting with query string parameters
Now that we've adjusted Fastly IO's default settings, we can take a look at query string parameters. We'll use these to unlock the most powerful Fastly IO features. As discussed earlier, query string parameters are added to the end of the image path, like this:
image.png?width=200Fastly IO provides dozens of query string parameters. We can apply one or more transformations to a single image or, with the help of some conditional logic in our website or application, several images.
It's worth taking some time to experiment with transformations now, before we touch our code base in the next section. To do this, we can put an image path in our web browser's address bar and add query string parameters to the end of the image path to see how it changes.
Using a web browser
We can use our web browser to manually test query string parameters. Let's start by loading a source image from our Taco Labs website:
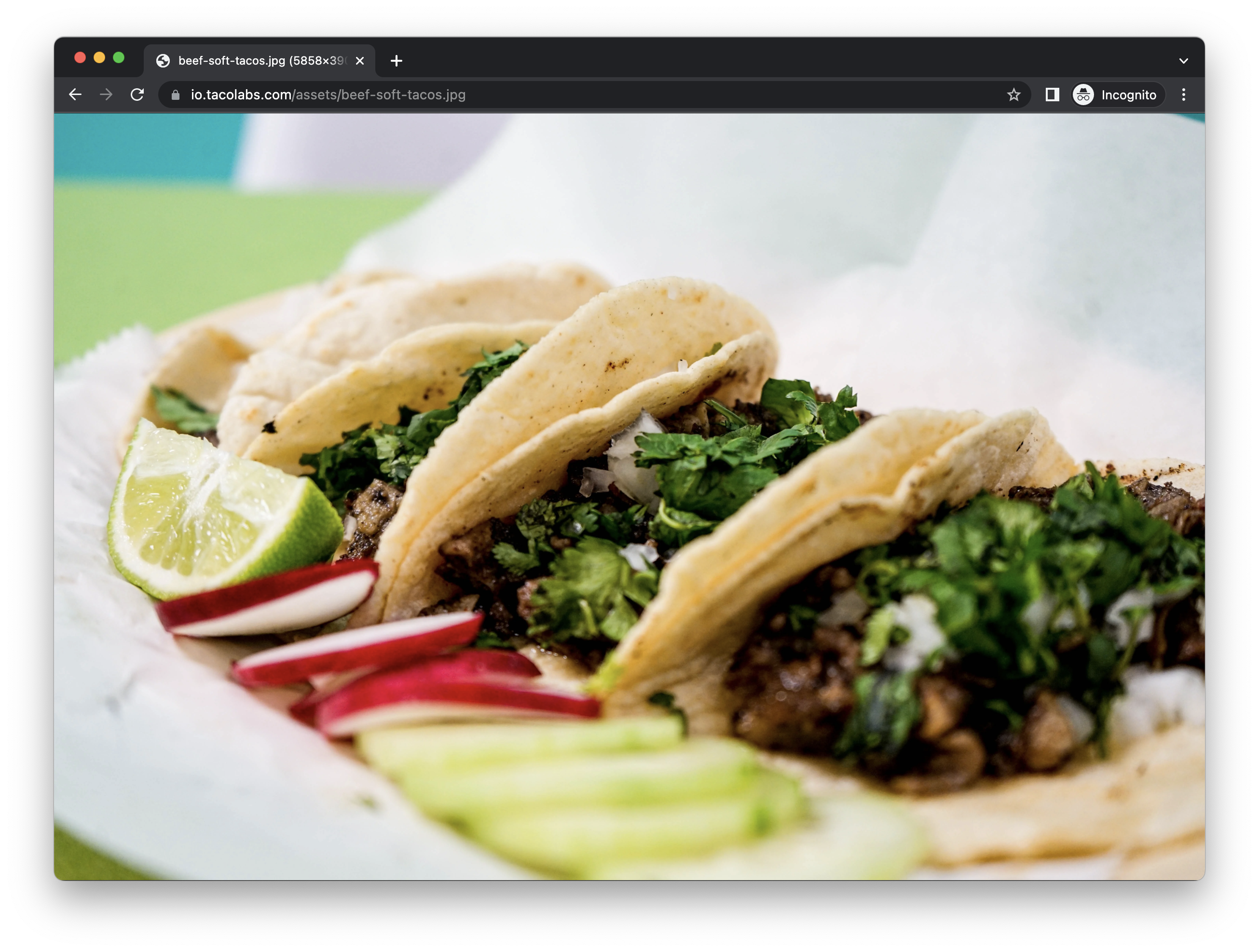
https://io.tacolabs.com/assets/beef-soft-tacos.jpgAfter we paste that address into our web browser's address bar, we'll see the full size image with dimensions of 5,858 by 3,905 pixels, as shown below.

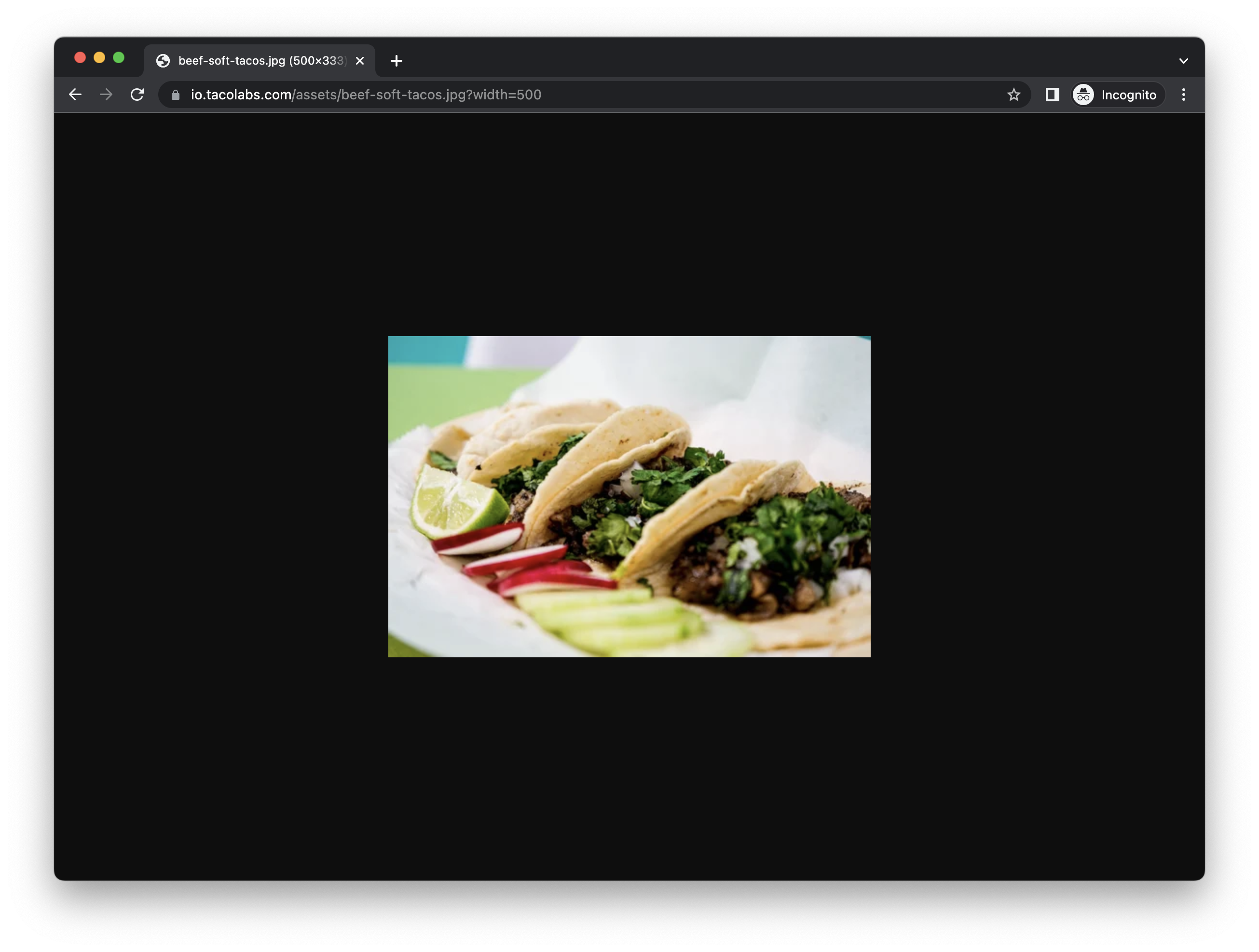
Let's try resizing the image with Fastly IO. We can add the width query string parameter to resize the image in proportion to the height of the image:
https://io.tacolabs.com/assets/beef-soft-tacos.jpg?width=500We can see that Fastly IO resized the image to a width of 500 pixels, as shown below.

We can apply another transformation in addition to the width transformation. Let's use the orient query string parameter to flip the image horizontally:
https://io.tacolabs.com/assets/beef-soft-tacos.jpg?width=500&orient=hFastly IO flipped the image horizontally, as shown below.

Go ahead, continue experimenting with query string parameters using your web browser. This is a great way to try out Fastly IO transformations before implementing them in your production environment.