1. Introduction
Customers expect top-notch performance and interactivity from websites. Are your web applications up to the task? With Compute, Fastly's serverless computing platform, you can deploy small applications and microservices to the edge, between your servers and clients, so that customers can access your services faster. It's a highly-available, performant, and cost-effective solution for a wide variety of applications.
We've created this step-by-step tutorial to help you get started with Compute. It builds on the concepts introduced in Introduction to Fastly's CDN, and it guides you through the process of setting up dependencies, creating a Compute application, and deploying it to the edge. You'll learn how to migrate parts of the Fastly service you created in Introduction to Fastly's CDN to a Compute application, and you'll use service chaining to publish the Taco Labs static website using the Compute application.
By the end of this tutorial, you'll understand how to create and deploy your own serverless applications to the edge using Compute.
Prerequisites
This tutorial assumes that you've completed Introduction to Fastly's CDN and that you're familiar with the following technologies and concepts:
- Fastly CDN: We'll use Fastly's delivery products to cache and optimize our Compute application's delivery.
- Static site generators: We'll use the Jekyll static site generator to output our Markdown source as HTML files.
- Version control: We'll use git for version control and GitHub for remote storage and continuous integration.
- Command line interface: We'll use Fastly's command line interface (CLI) to create our serverless applications and upload them to the Compute platform.
- Basic programming knowledge: We'll be writing and examining JavaScript source code for our serverless applications.
How to follow along
Trying things yourself is the best way to learn! To show you how Compute works, we use actual serverless applications as examples throughout this tutorial.
To make the most of your experience, we encourage you to fork the example code and follow along by using your own domain name, DNS records, and Fastly account. Use your own domain name wherever you see our example domain name.
IMPORTANT: We don't recommend using the Taco Labs domain name to follow along. If you use it, you might see errors and unexpected output in your Terminal application.
The need for serverless computing
Web applications are becoming increasingly more complicated. Taco Labs, the simple static website that we used as an example in Introduction to Fastly's CDN, is a relic of a time gone by.
Today, people expect unprecedented interactivity and real-time information from the websites they visit. Whether it's live stats from a sporting event, up-to-date flight information that refreshes in real-time, or crossword puzzles that update based on the user's input, today's websites more closely resemble a collection of full-blown applications than they do the websites of yesteryear. That kind of functionality requires a new approach to application development.
Persistent demand for greater website interactivity and performance has historically driven technological innovation. Developers initially used Perl scripts for one-off tasks like uploading files and submitting forms. They also created self-contained and embeddable applications using Cold Fusion, Flash, and the .NET Framework. Eventually, web server support was added for scripting languages like PHP, Python, and Ruby. Those languages gave birth to a variety of server-side, database-driven applications and frameworks such as WordPress, Django, and Ruby on Rails.
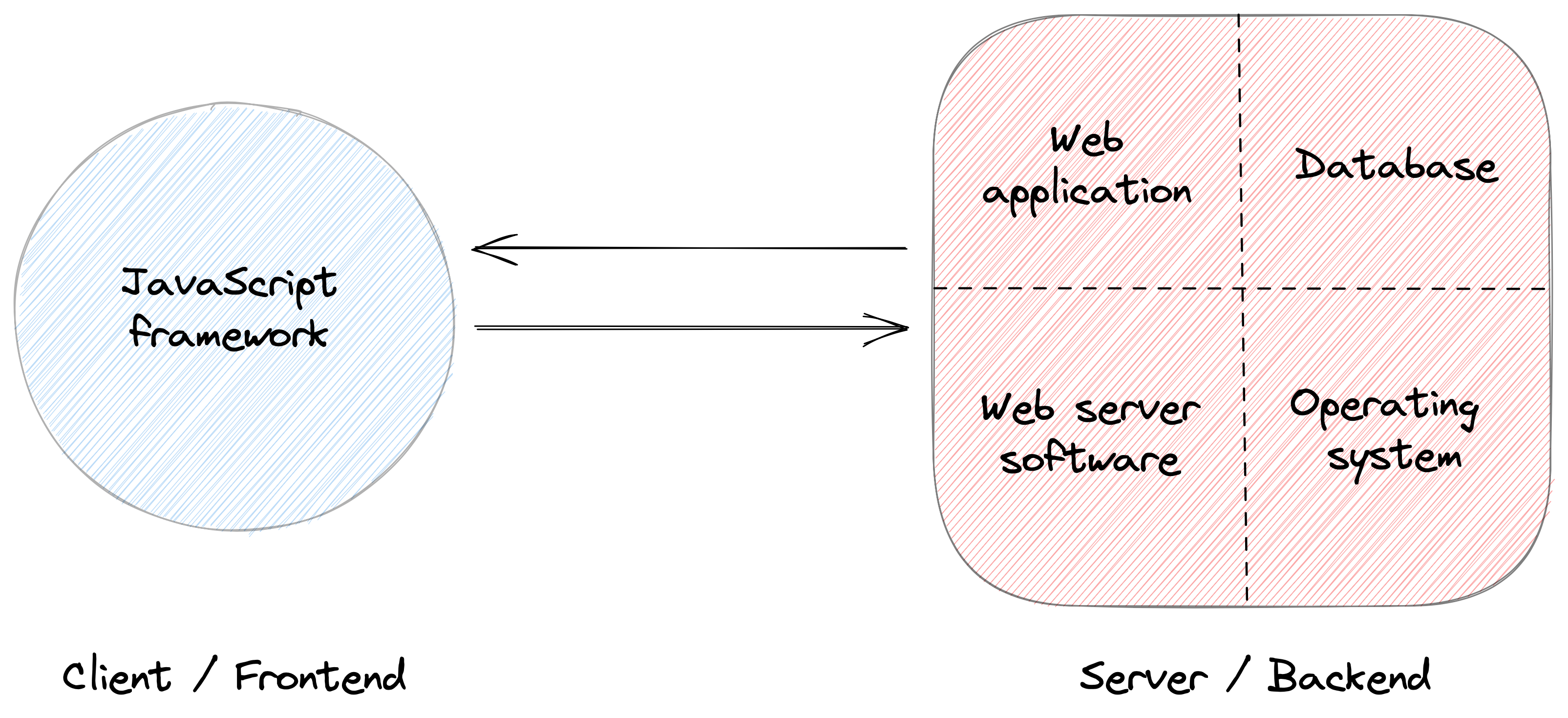
JavaScript frameworks provided the next incremental improvement. Web developers placed these frameworks in front of their monolithic backend applications to address performance issues and add interactive client-side functionality, as shown below.

For example, if you had a Ruby on Rails application, you could use React for the website and GraphQL to communicate with the Rails application. Or if you used WordPress, you could use Gatsby for the website and convert WordPress to a headless content management system.
JavaScript frameworks are still relatively new, and this multi-system approach is still being perfected. The current performance challenge is trying to find the right balance between code on the frontend and backend. Too much client-side JavaScript can slow down the user's computer, and excessive server-side computation can result in laggy performance—a side effect of multiple requests and network latency. Even minor performance issues can have real-world consequences: Any kind of delay in a website loading can cause users to leave.
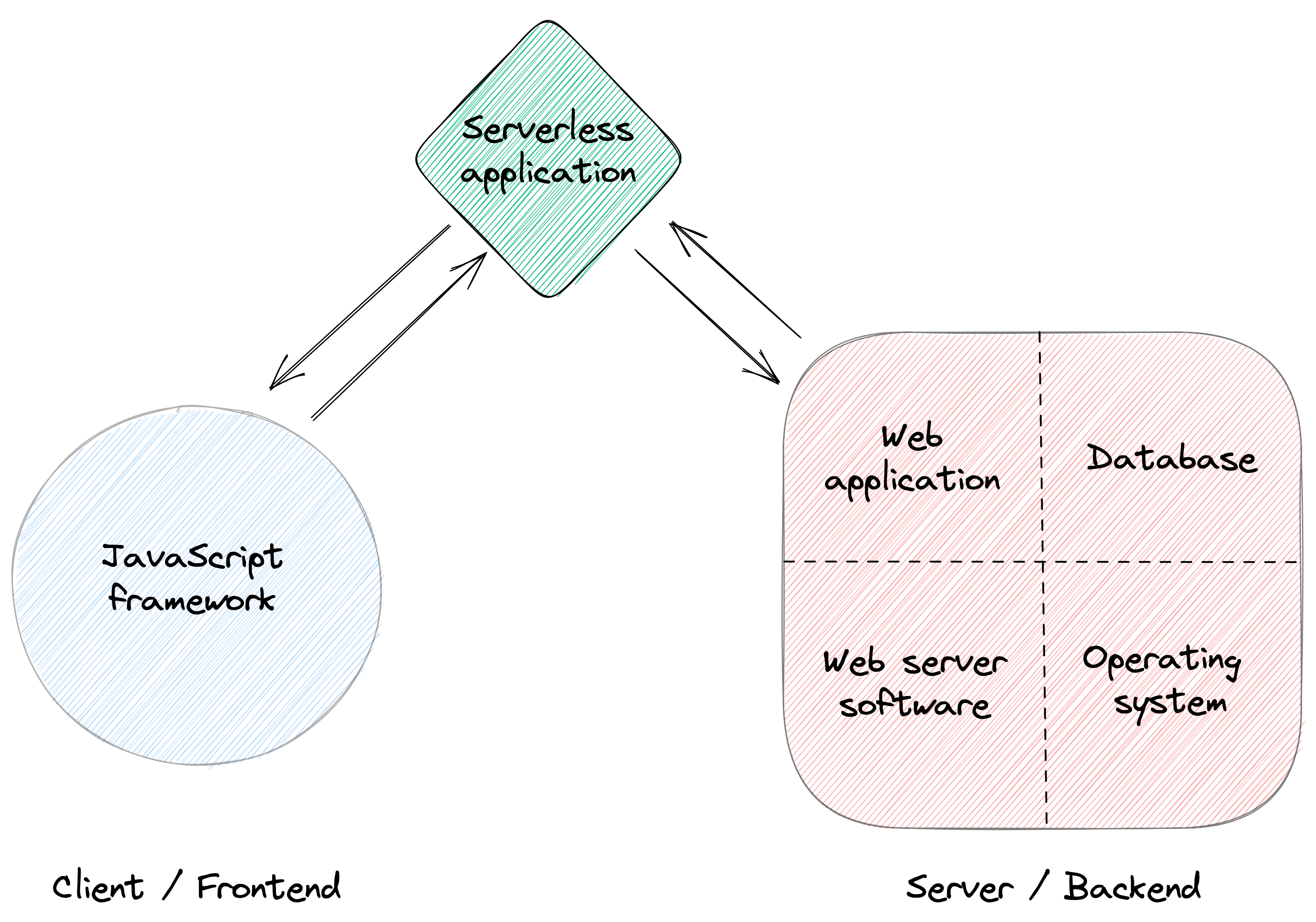
Serverless computing is a new technology that augments the client-server model. Developers create small applications, deploy them to a serverless computing platform, and use them as standalone applications or intermediaries between clients and servers, as shown below.

Serverless applications are perfect for handling smaller tasks that don't easily fit into existing frontend or backend applications. For example, developers use serverless applications for A/B testing, ad injection, content stitching, GraphQL resolvers, and waiting rooms. In some cases, serverless applications can replace a frontend or backend completely. For example, you can package static websites into serverless applications and host them on a serverless computing platform.
Serverless applications can be much more performant than the alternatives. Because serverless computing platforms are cloud-based, highly-available distributed systems, the uploaded applications can be stored at the edge where they're closer to users. In addition, some serverless computing platforms can cache the output of commonly executed logic, providing even better performance.
There are also financial benefits to serverless computing. It eliminates the need for always-on virtual hosting or dedicated servers. Serverless applications are always available, but developers are only billed for the compute and bandwidth resources their applications use.
Serverless computing isn't a panacea. Serverless computing platforms aren't designed to host monolithic web applications, for example, and serverless applications aren't necessarily drop-in replacements for your web application's existing features and functionality. And, because most serverless computing platforms aren't interoperable, you can't easily take a serverless application you develop on one platform and move it to another.
But for innovative developers willing to take application performance to the next level, serverless computing offers an opportunity to provide users with next-generation interactivity and real-time information at a price that won't break the bank.
How Compute works
Fastly's serverless Compute platform allows you to quickly create and deploy serverless applications designed for Compute to Fastly's edge cloud. You can use the Fastly CLI to connect your local development environment to your Fastly account, create an application using a Compute software developer kit (SDKs), compile the application, create a Compute service, and then deploy it to the edge.
Compute leverages Fastly's edge network to position your serverless application closer to users and cache the output of commonly executed logic. By using WebAssembly (Wasm), Compute protects your application's security and ensures the availability of resources.
In this section, we'll provide a high-level overview of how Compute works. You'll learn what you need to do to start creating your serverless application and how Compute handles your application after it's been uploaded to the Compute platform.
SDKs and programming languages
Before you start creating a serverless application for Compute, you'll need to pick a programming language. Fastly officially supports several programming languages for Compute, and we provide SDKs you can use to create serverless applications using those languages.
SDKs are separate from the Compute platform itself. Think of an SDK as a toolkit that comes with all of the tools you need to develop a serverless application on your personal computer. An SDK includes things like a library, documentation, and testing and analysis tools.
We currently offer and support SDKs for Rust, JavaScript, and Go. You can also use unofficial SDKs that were created and published by community members for languages like Swift and Ruby. If an SDK doesn't exist for a language you'd like to use, you can build your own SDK.
Command line interface
To develop a serverless application and deploy it to Compute using this tutorial, you'll use Fastly's CLI. This is why we recommend having command line experience. In addition to using the CLI, you'll also need to install dependencies for whichever language you decide to use for your serverless application.
The CLI is an interface to Fastly's API and an open-source application that you download and install. After you link the CLI to your Fastly account, you can use it to do things like create a new Compute application, run a local development server, tail logs, compile the application, create a Compute service, and deploy your application to the Compute platform—all from a terminal application on your personal computer.
When you create a new serverless application using the CLI, it creates a directory for the serverless application on your computer. The application's directory contains a configuration file with Compute-specific settings and other application files that control dependencies and contain your application's source code. The exact files in the directory will depend on which language you decide to use for your application.
TIP: To learn more about Fastly's CLI, refer to our CLI documentation.
WebAssembly
Fastly's Compute platform uses WebAssembly (Wasm) to create memory-safe, sandboxed execution environments for Compute applications so that they're allowed to access only their own resources. Our edge cloud uses Wasmtime, the Wasm runtime, to execute tens of thousands of serverless applications simultaneously without compromising security.
Before you upload an application to Compute, it's compiled to Wasm, an instruction format for a virtual machine. Your application is then deployed in real-time to thousands of cache nodes in our points of presence (POPs) around the world, where it's closer to users.
NOTE: Fastly is a founding member of the Bytecode Alliance along with Red Hat, Mozilla, and Intel, which is dedicated to creating secure new software and building on standards such as Wasm and Wasmtime.
Development processes
Integrating Compute into your development process is easy. Because Compute serverless applications consist entirely of source code and configuration files, you can use a version control system like Git to store your application's files in a repository. If you store the repository on a code-sharing website like GitHub, you can implement access controls and share the code with your team.
Many developers also create unit tests for their application. You can use a continuous integration (CI) system to automatically run your test suite every time you commit new code to your serverless application. And if you use GitHub, you can use GitHub Actions for Compute to create an automatic deployment workflow using GitHub's built-in continuous deployment (CD) system.
Exploring Fastly Fiddle and Cloud Deploy
Did you know that our documentation contains Compute code snippets that you can run in your browser and clone to your Fastly service? Let's take a look at how they work.
We can start by browsing through the JavaScript Compute code examples. One thing you'll notice is how small most of the code examples are—these are bits of code that you can bolt onto a larger application. At this point, it's not worth fully installing any of these applications in our Fastly service, but we can run one of them to see how it works.
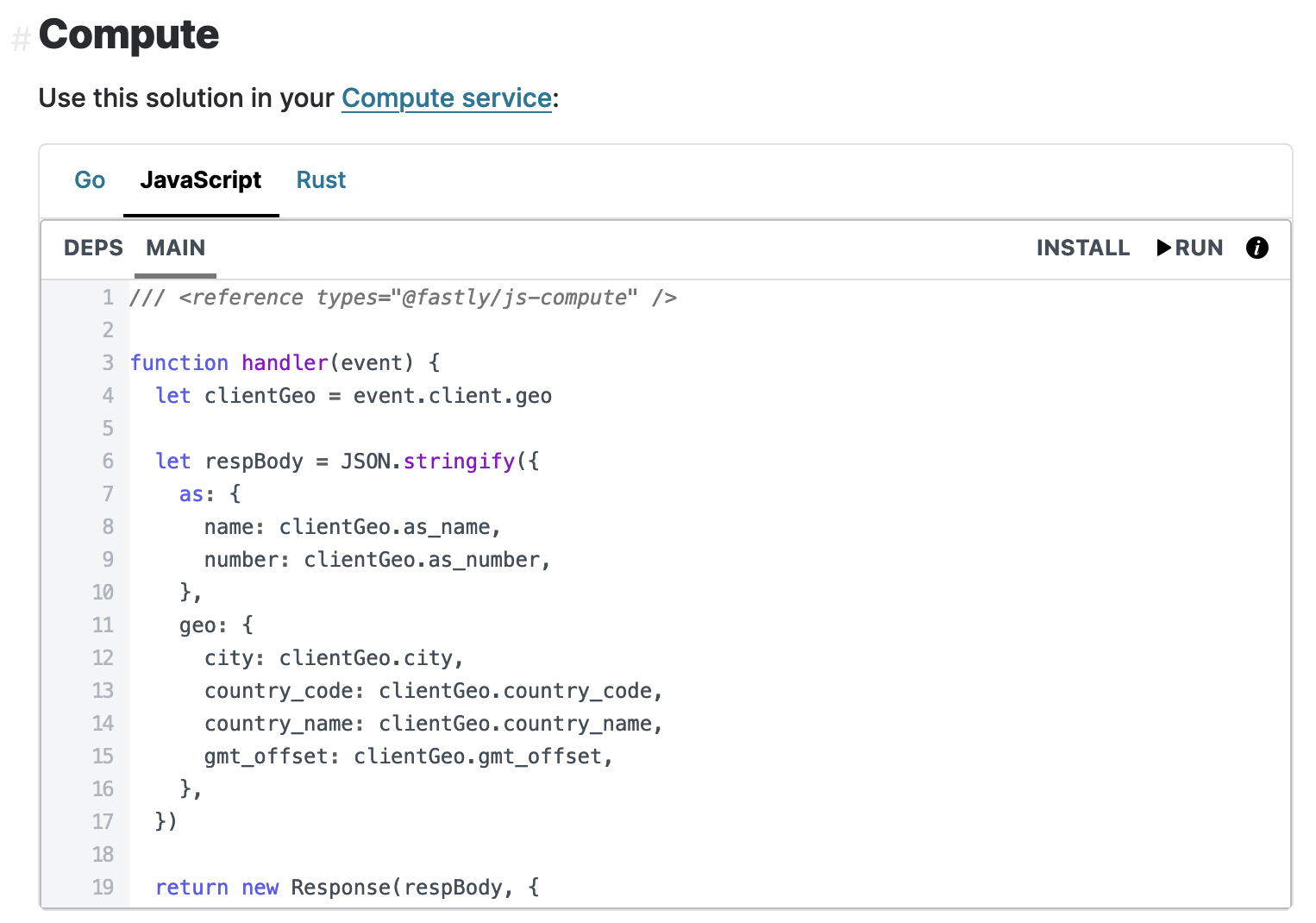
Let's try the Geo-IP API at the edge example. This code snippet returns the user's current location, which might be handy for ad-targeting or content stitching. After the page loads, we'll see the code snippet, as shown below.

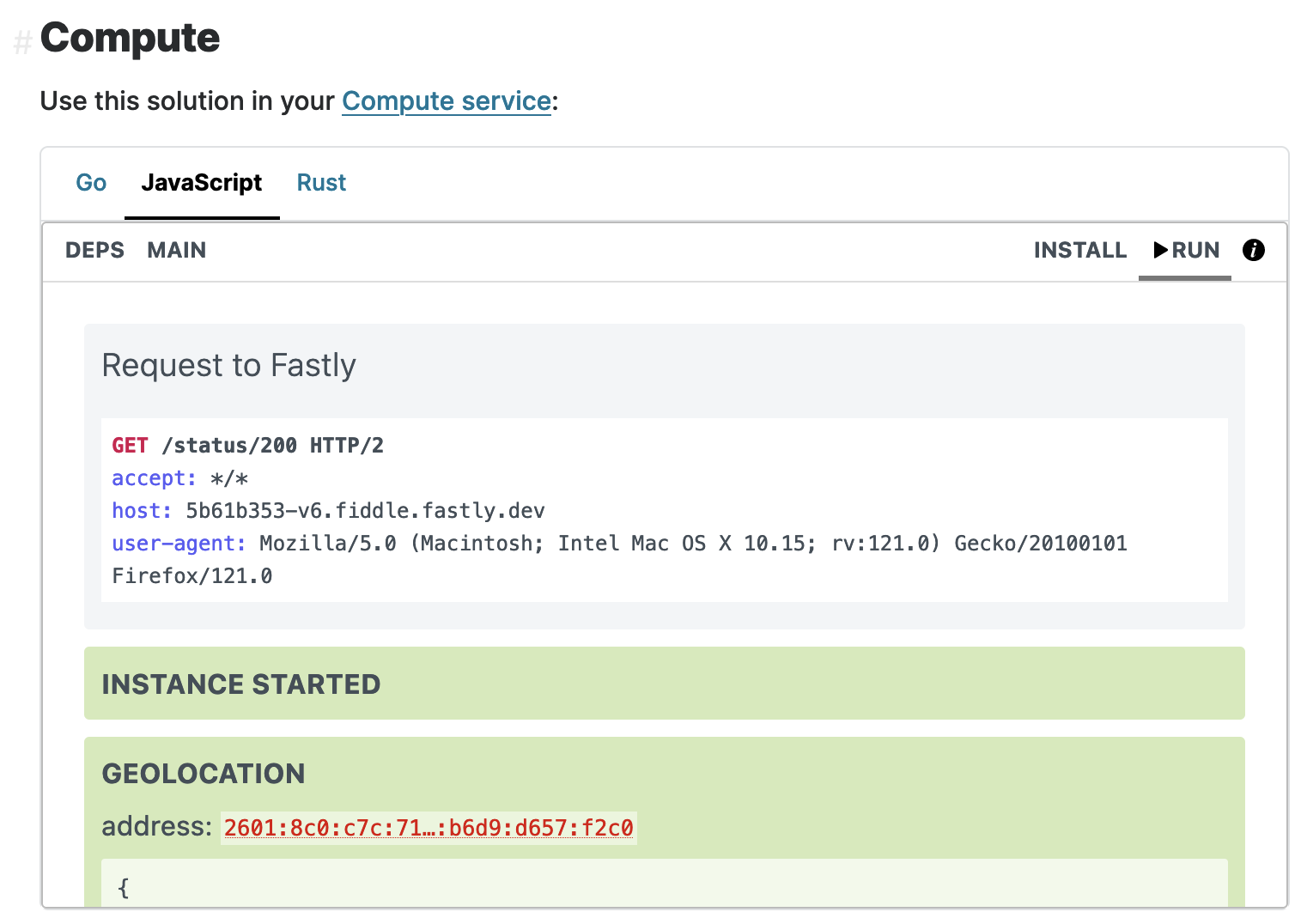
This code snippet is displayed in an embedded Fastly Fiddle, a browser-based application that allows you to run and test Compute code in your web browser, without logging in to a Fastly account. When you click the Run button, the code snippet is run and the output is displayed in your web browser, as shown below.

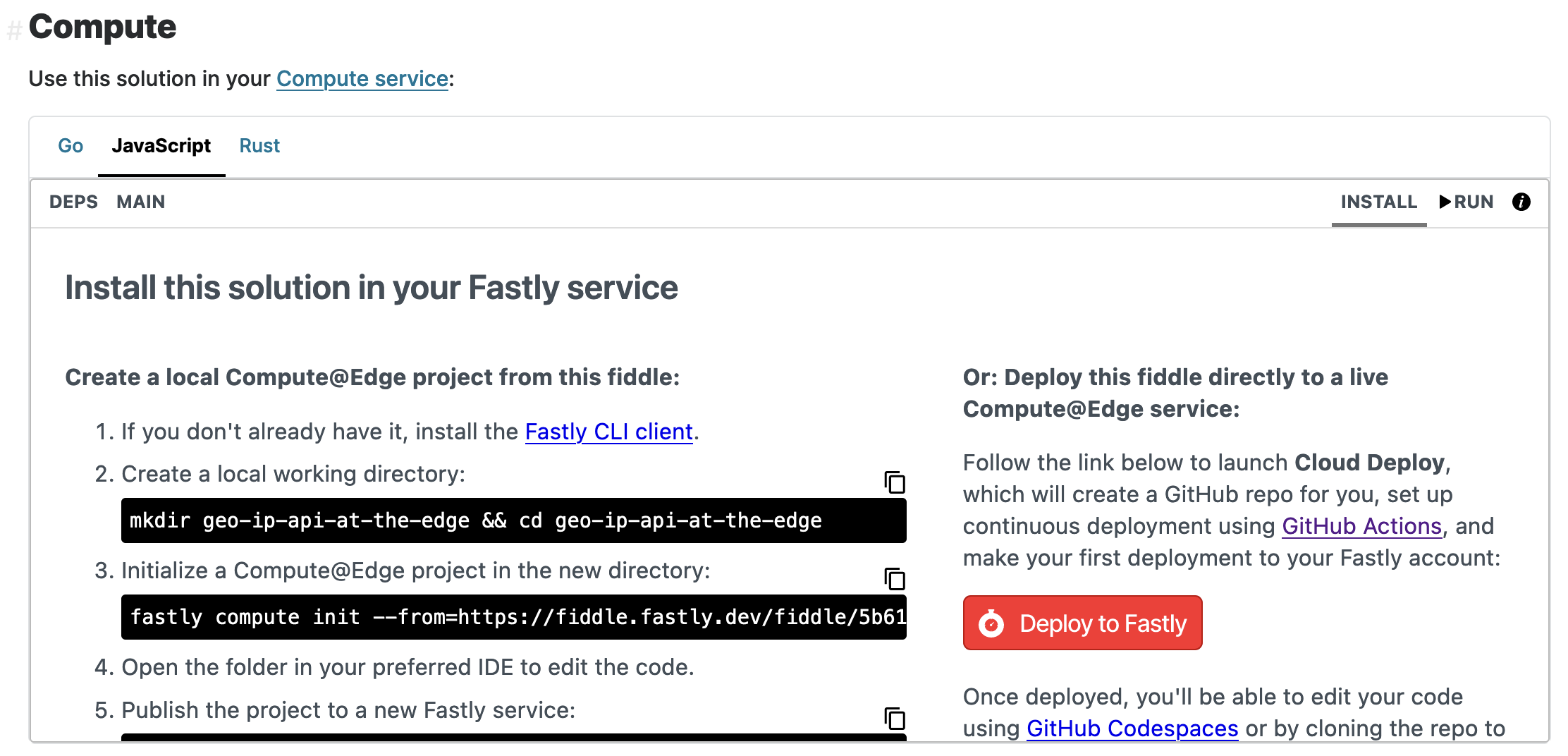
If you'd prefer to run the code snippet in a serverless application that you deploy to Compute using your own service, click the Install button. You'll be presented with two options, as shown below: Creating a local application on your computer using the code example, or clicking the Cloud Deploy button to create a GitHub repository in your account, set up a GitHub action to deploy the application to the Compute platform, and connect the application to a Fastly service in your account using your API token.

Browsing through the code snippets is a great way to explore what serverless applications are capable of. And once you start creating your own applications, you can use the code snippets to add functionality to your own application.
TIP: You can use Fastly Fiddle to run your own code, not just the code snippets. To learn more, refer to the Fiddle documentation and start experimenting.
Compute resource limits
Fastly's Compute platform has some important resource limits that you should be aware of. Two limits are worth mentioning here since they'll have an impact on the applications we'll be developing.
First, serverless applications deployed to the Compute platform can connect to origin servers on ports 80 and 443 and can only accept connections from clients on port 443. This is different from Fastly VCL services, which support client connections on port 80.
Second, there is a size limit for applications deployed to the Compute platform. The maximum compiled package size is 100MB (the maximum size is lower for trials).