2. Getting started with Fastly
Let's get started by creating a Fastly account and logging in to the Fastly web interface. Sign up is free but does require a credit card to verify your account. You won't be charged unless you exceed the free account limits.
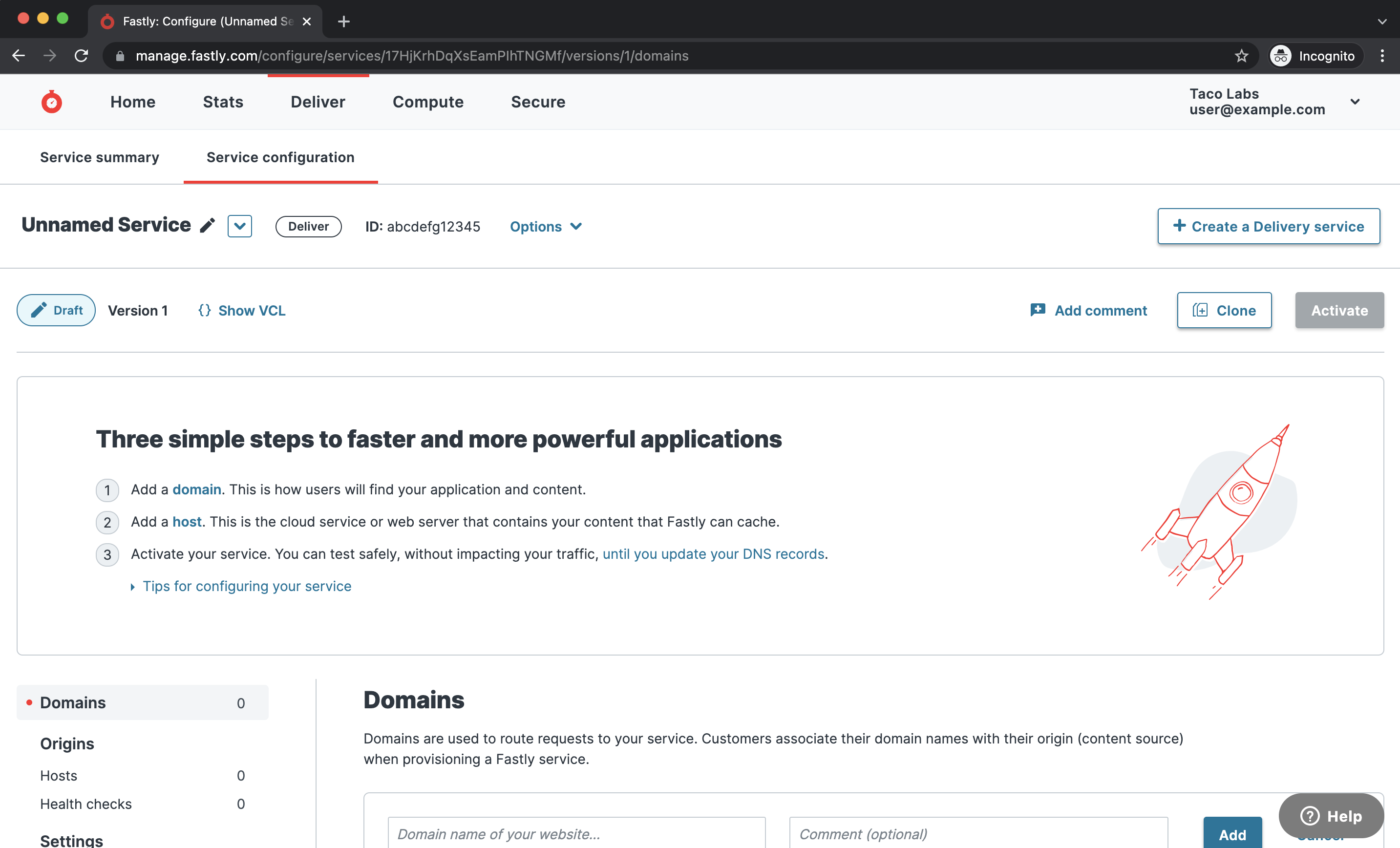
After we sign up and verify our account, we'll see the screen shown below.
NOTE: Creating a Fastly account and adding configuration settings won't change anything related to our production website. Traffic will continue flowing to our S3 bucket until we update our DNS records.

Changing the service name
Fastly created a service for us when we signed up for our account. We're looking at the service configuration in the screenshot above. We can have multiple services in our Fastly account, each of which can correspond to a different website or application. The service configuration holds all of the settings for our service — things like domain names, origins, headers, cache settings, and more.
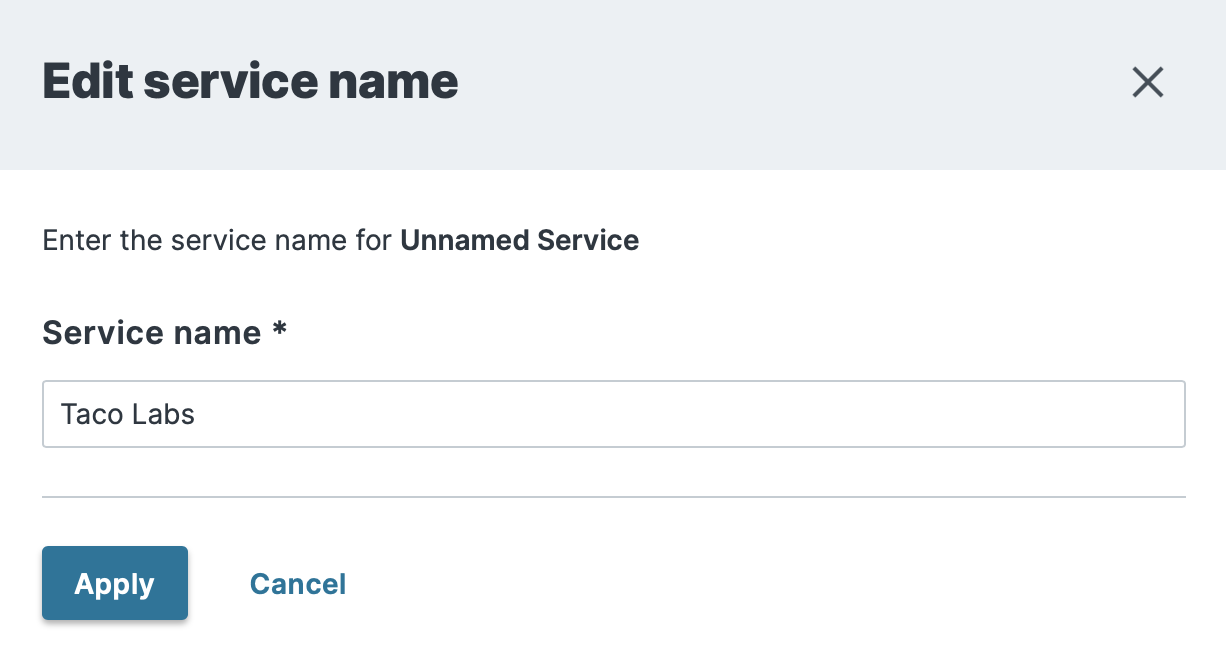
Let's rename the service by selecting Edit service name from the Options menu. We'll give the service a memorable name, like Taco Labs, as shown below.

We have only one service right now, but we might have more in the future. Giving our service a memorable name can help us distinguish it from our other services, all of which will be displayed together on the home (All services) page.
Adding the domain
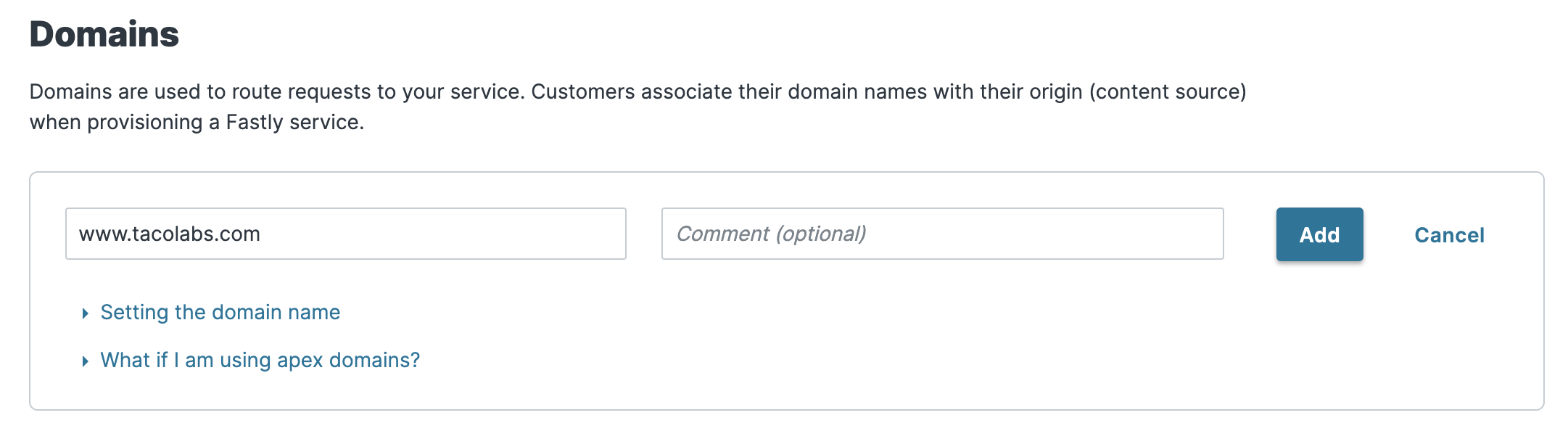
Now we're ready to add the domain to our service configuration. The domain is the public URL we want users to visit. Setting this lets Fastly know where traffic to our service will originate from. Type www.tacolabs.com in the domain field and click Add to save the domain to our service configuration, as shown below.

NOTE: You won't be able to add www.tacolabs.com as a domain in your service since we've already added it. Fastly doesn't allow multiple services to use the same domain.
Adding the origin hostname
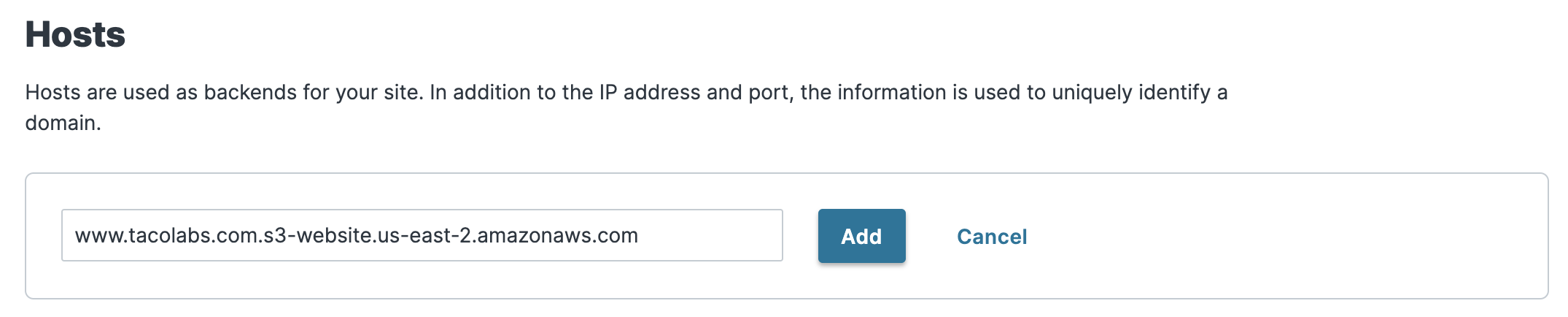
Next, we'll add our origin's hostname to our service configuration so Fastly knows where to pull content from. We'll click Hosts on the sidebar, and then enter the public URL of our S3 static website (www.tacolabs.com.s3-website.us-east-2.amazonaws.com), as shown below.

TIP: Finding your origin's hostname can take a bit of sleuthing. If you're using a cloud service, such as AWS or Google Cloud Platform, you can sometimes find the hostname in the admin console, but not always. In this case, because we're using AWS with the S3 static website hosting feature, our origin hostname is the public URL for our S3 website (
www.tacolabs.com.s3-website.us-east-2.amazonaws.com). If we were using a stock S3 bucket without the static website hosting feature, our origin hostname would follow the format described in our Amazon S3 integration guide (www.tacolabs.com.s3.us-east-2.amazonaws.com). And if our origin was a server, the origin hostname would probably be an IP address.
Disabling TLS for the origin connection
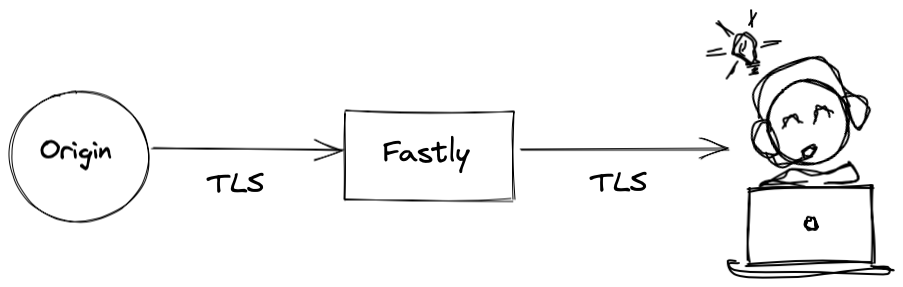
There are two connections we can secure with TLS: The connection between our origin and Fastly, and the connection between Fastly and our users. You can see the difference between the two connections in the diagram shown below.

Fastly automatically enabled TLS between our origin and Fastly when we entered a hostname in the web interface. (If we had entered an IP address, TLS would have been automatically disabled.) Since S3's static hosting feature doesn't support TLS, we need to adjust our origin settings to disable TLS between our S3 bucket and Fastly. We'll set up TLS between Fastly and our users later.
TIP: Encrypting connections is always a good idea! In a real-world situation, you'll want to encrypt connections between Fastly and your origin whenever possible. Depending on your origin, you may even be able to install a free certificate from Let's Encrypt.
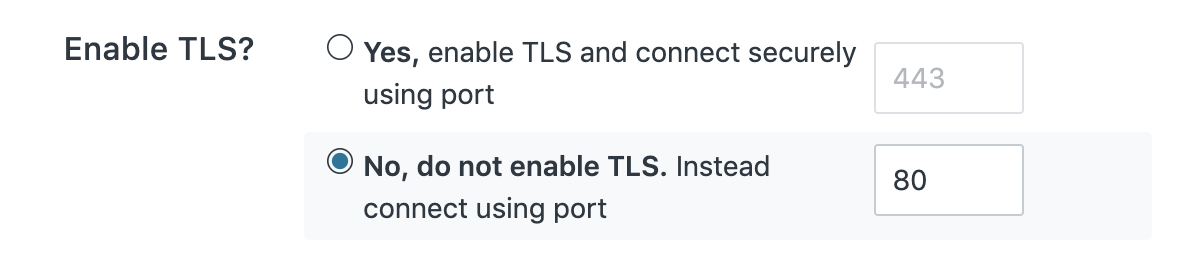
Click the pencil to edit the origin settings and select No, do not enable TLS, as shown below. Then click Update to save our settings. All set!

Understanding service versioning
We're ready to activate our service configuration, but before we do, let's talk about how Fastly manages changes to service configurations. This is something that confuses a lot of new users, so it's worth exploring how it works now, before we go any further.
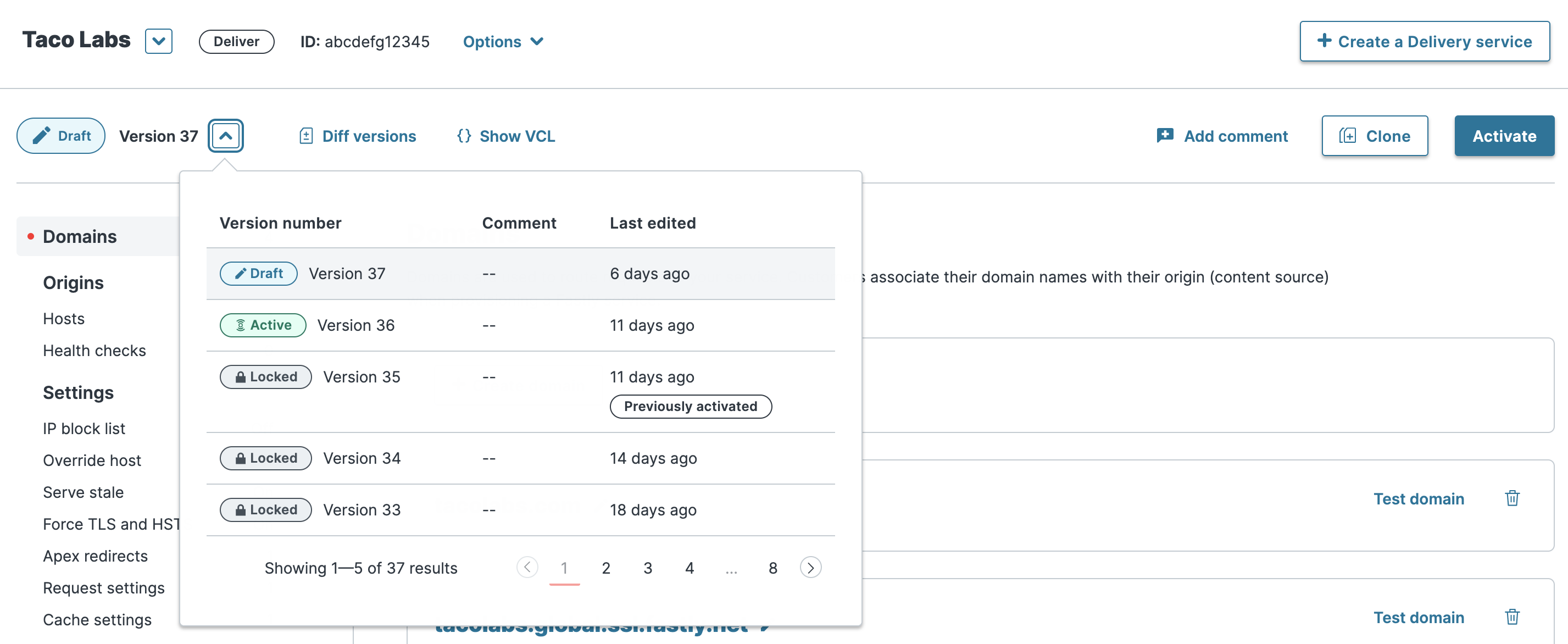
Fastly versions service configurations. It's a bit like having version control principles applied to our Fastly service settings. So far in this tutorial, we've been working on a draft service configuration. Once we activate our draft service configuration, Fastly will push the settings to production and lock our service configuration. To make changes, we'll need to clone the active version and edit a new version.

Each version of a service configuration is assigned a version number, as shown above. You can't edit previous and active service configurations, but you can clone a previous version to change it in a new version. You can use the web interface to add comments to a version, show differences between two different versions, and roll back to a previous version of a service configuration. To learn more about services and how they work, see our documentation on working with services.
Activating a service configuration
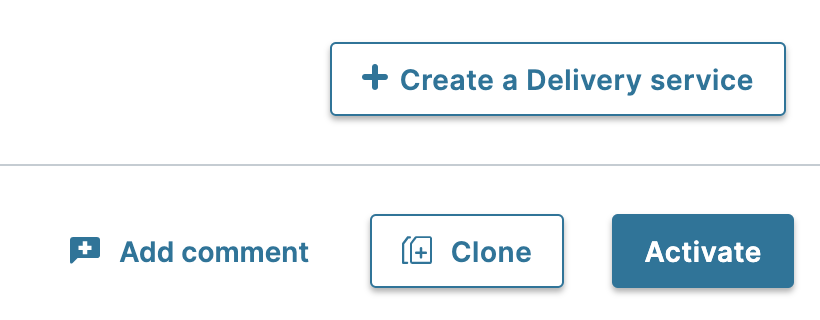
Let's activate our service configuration so we can preview how Fastly caches and delivers our website. Select Activate on Production from the Activate menu in the top-right corner of the screen, as shown below. Remember, this won't impact our production website in any way — we're not changing our DNS records yet.

Fastly will lock our service configuration and push the settings to production.
Previewing our website
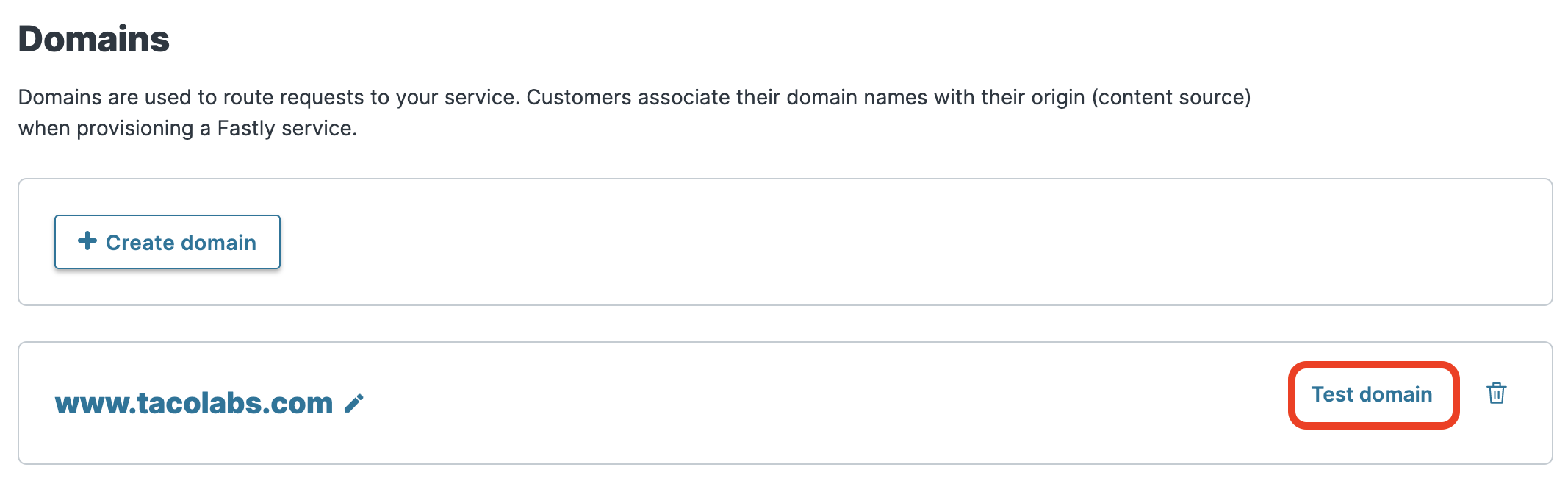
It can take a couple of minutes for Fastly to propagate the service configuration changes. Once the changes are live, we can preview how Fastly caches and delivers our website. Fastly provides a test domain name for every service. We can find a link to this on the Domains page, as shown below.

Let's click the link to open it in our web browser. Boom! There's our website at http://www.tacolabs.com.global.prod.fastly.net/. Fastly pulled our website from our S3 static site, cached it on a POP server, and delivered it through the test domain.
Checking cache
Even at this early stage, it's a good idea to start checking the cache and inspecting the HTTP headers to see how Fastly is delivering our website. There are two ways of doing this. We can use the web interface to check the cache status of an object, or we can use a command line utility called curl.
First, let's try using the command line interface. Curl is installed by default on most Unix and Linux-based systems. Open a terminal application and enter the following command:
$ curl -svo /dev/null -H "Fastly-Debug:1" http://www.tacolabs.com.global.prod.fastly.netWe'll see the following in the output:
< Age: 585551< X-Served-By: cache-sna10742-LGB< X-Cache: HIT< X-Cache-Hits: 1The X-Cache: HIT tells us the object is in Fastly's cache. (If we ran the command before visiting the website, we'd see X-Cache: MISS — that would indicate that our website was not yet in Fastly's cache.) We can also see the current age of the object in cache and the cache node that served the content to our computer.
TIP: Astute readers will notice that we added a header to the Curl command. The
Fastly-Debugheader is proprietary to Fastly. When this header is present, it prompts Fastly cache servers to output additional response headers.
We'll continue checking cache and examining headers throughout this tutorial. If you're interested in learning more, see our guide on checking cache and our HTTP header reference documentation.
Securing our site with TLS
You might have noticed that the URL of our preview site, like that of the URL of our S3 static site, isn't protected by TLS. We can fix that by using TLS on a shared Fastly domain. That will give us another preview URL for our service, one that's designed to use TLS by default.
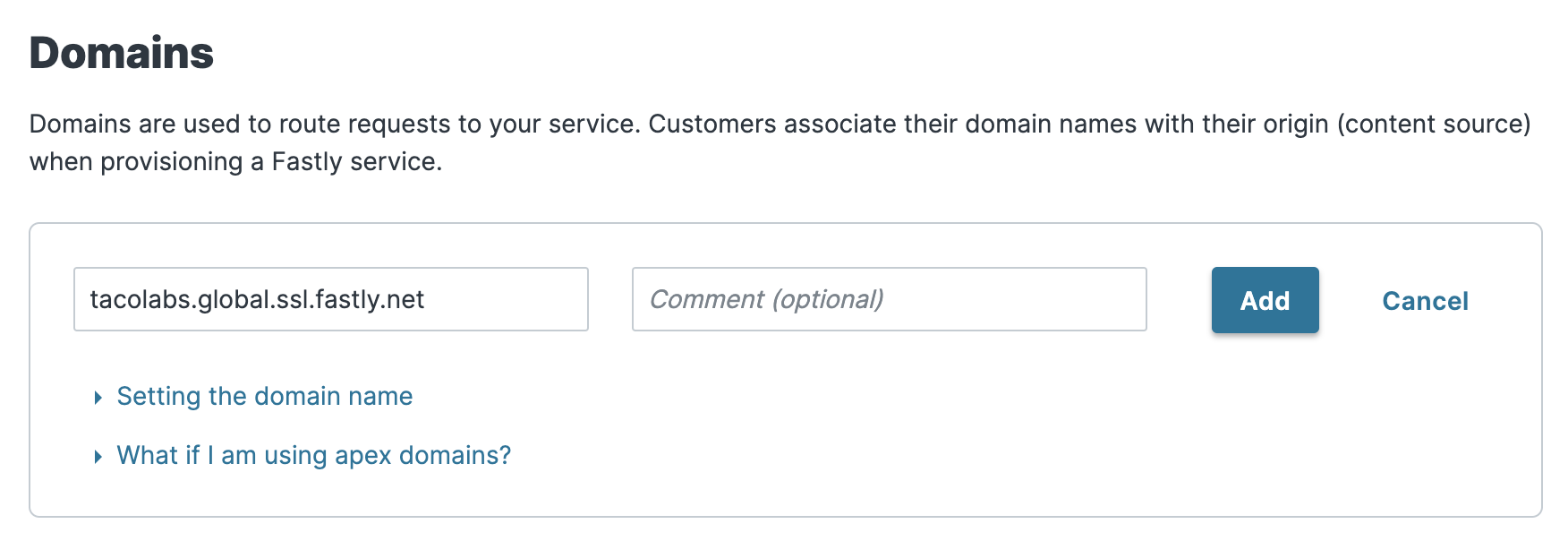
Before we can add the new TLS domain, we need to clone the active version of our service configuration. Click Clone to create a new draft version. Then, on the Domains page, click Create Domain and add the new domain, as shown below. We'll use Fastly's shared TLS domain (<name>.global.ssl.fastly.net) and put tacolabs at the beginning, so the full URL will be tacolabs.global.ssl.fastly.net.
TIP: If you're following these instructions with your own domain name, you can substitute any word for
tacolabsas long as it's unique and isn't a dot-separated name (e.g.,www.example.org.global.ssl.fastly.netwouldn't work).

Let's click Add to add the domain, and then select Activate on Production from the Activate menu to activate the new version of the service configuration. Fastly will deploy our changes and then we'll be able to see our website at https://tacolabs.global.ssl.fastly.net. The connection will finally be encrypted! Or will it?
Overriding the Host header for the origin
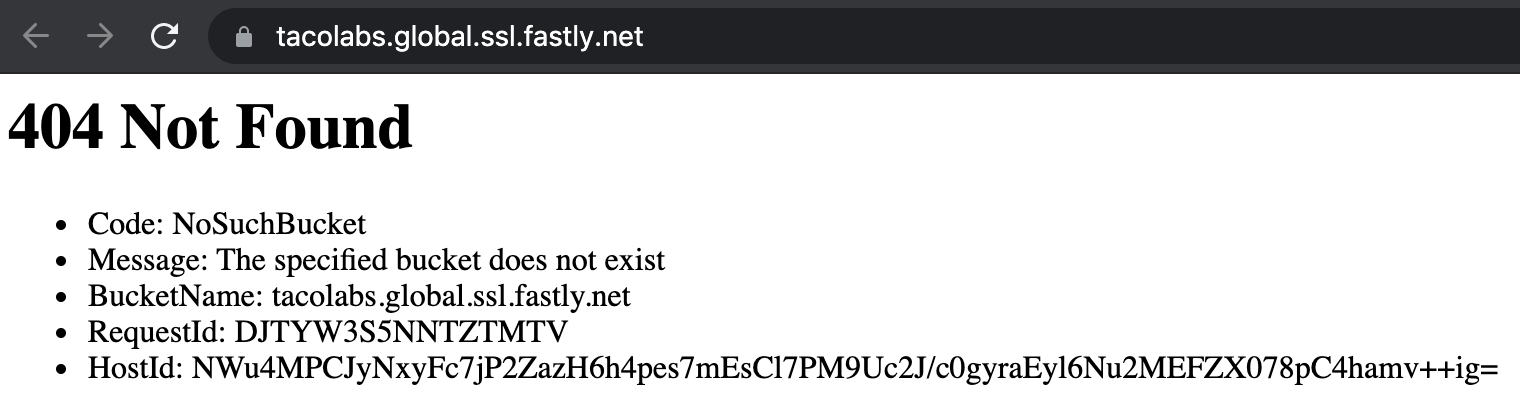
As it turns out, there's a slight problem with the version of the service configuration we just activated. When we visit https://tacolabs.global.ssl.fastly.net, we see the page shown below. What's wrong?

We talked briefly about HTTP headers earlier. Now we need to set one to get Amazon to route our request correctly. In this case, we'll specify an override host by setting an override Host header at the origin level. We need to do this because Amazon is expecting a different host header than the one Fastly is sending.
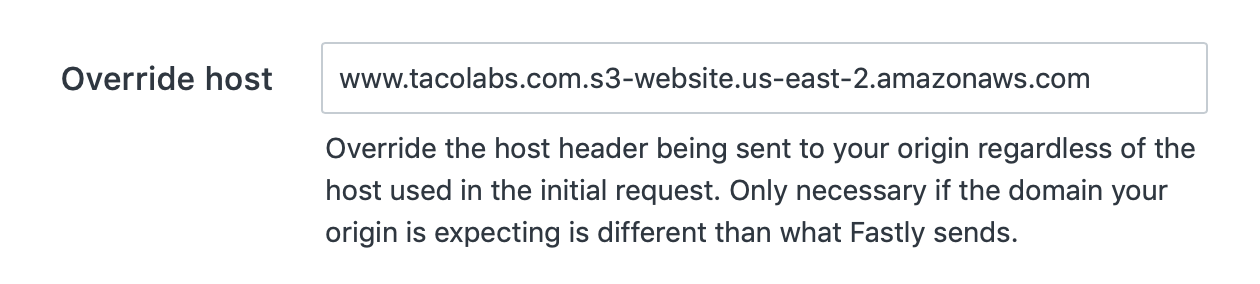
Let's click Edit configuration to clone our service and create a new draft version. Then, on the Origins page, click the pencil to edit the origin settings. Just above the Advanced options section, we'll enter our origin hostname (www.tacolabs.com.s3-website.us-east-2.amazonaws.com) in the Override host field, as shown below, and then click Update.

Select Activate on Production from the Activate menu to activate the new version of the service configuration. Fastly will deploy our changes. This might take a few minutes. Then, we'll be able to see our website at https://tacolabs.global.ssl.fastly.net.