1. Introduction
If you own a website or application, you need to find the best way to deliver it to users. Using a content delivery network (CDN) can speed up your website or application by caching it closer to users. Fastly's Full-Site Delivery provides powerful tools that allow you to customize caching and delivery rules for a fast user experience, all while increasing availability and lowering hosting costs.
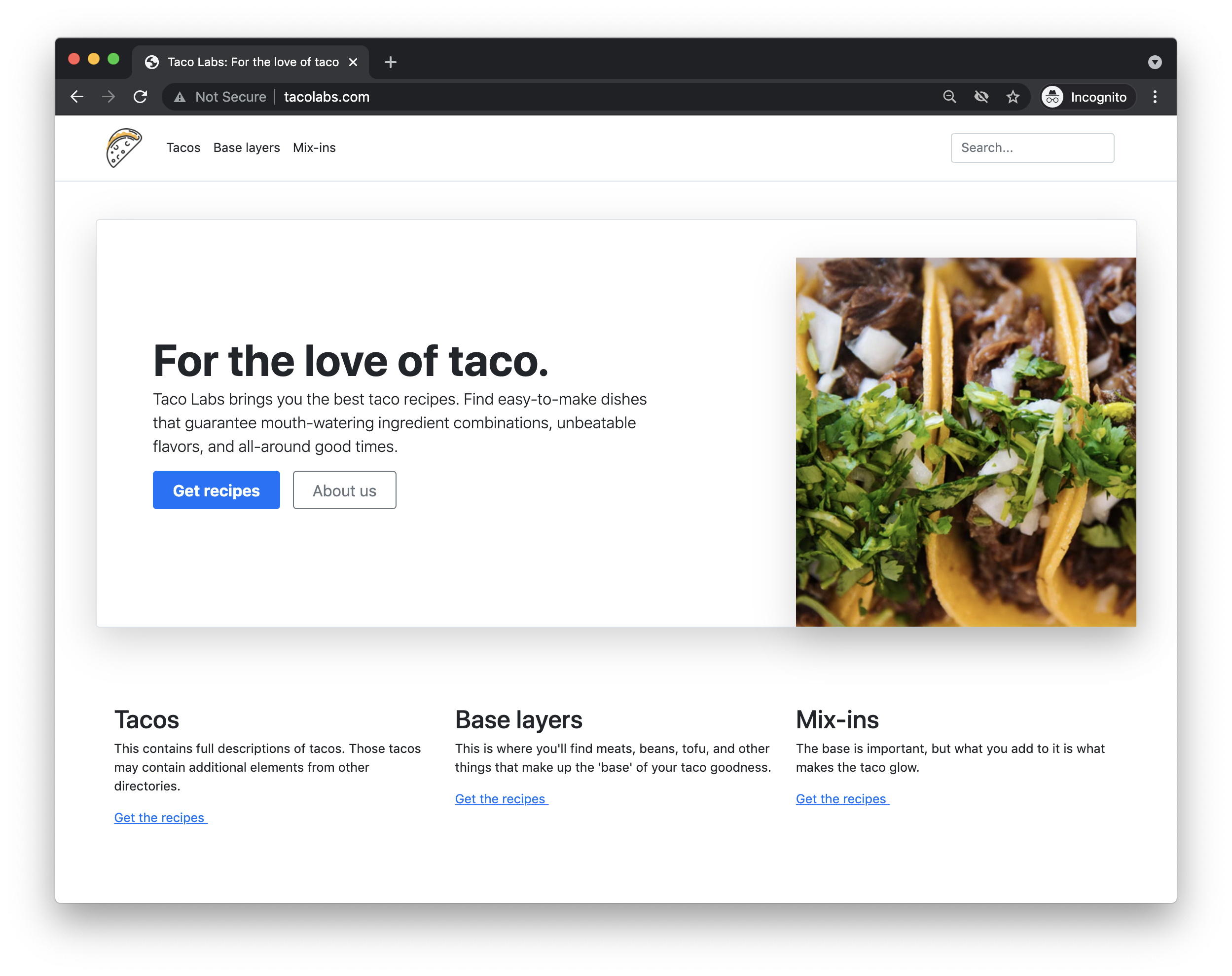
To help you get started with Fastly, we've created this step-by-step tutorial. It shows you how to use Fastly with an example website and domain name, and it guides you through the steps of caching and delivering a static website using the Jekyll static site generator, Amazon AWS, and the Fastly CDN. We'll spice things up by using Taco Labs, a fully functional taco recipe website, as an example. By the end of this tutorial, you'll understand how to cache and deliver websites using the Fastly CDN.
Prerequisites
This tutorial assumes that you're familiar with the following technologies and concepts:
- Static site generators: We'll use the Jekyll static site generator to output our Markdown source as HTML files.
- Version control: We'll use git for version control and GitHub for remote storage and continuous integration.
- Amazon Web Services (AWS): We'll use S3 to store our HTML files and serve them as a website, and we'll use Route 53 for DNS.
- DNS records: We'll update DNS records for our domain to point to Fastly.
- Command line interface: We'll use curl to examine HTTP headers.
How to follow along
Trying things yourself is the best way to learn! To show you how things work, we use a specific domain name (www.tacolabs.com) as an example throughout this tutorial. However, to make the most of your experience, we encourage you to fork the example website and follow along by using your own domain name, DNS records, and web hosting provider. Use your own domain names wherever you see our example domain names.
NOTE: We don't recommend using the Taco Labs domain name to follow along. If you use it, you might see errors in the web interface and unexpected output in your Terminal application.
Deciding how to host a static website
In a real world scenario, we'd already have our website or application developed and hosted somewhere before thinking about using a CDN. For the purposes of this tutorial, it's worth exploring some of the architectural decision making that goes on behind the scenes.
Before we can use Fastly, we need to decide how to host our static website. These days, hosting a static website is an inexpensive and trivial matter thanks to a wide selection of modern services. We could host Taco Labs practically anywhere. However, a closer inspection of hosting services reveals that each has its own unique advantages and disadvantages, some of which are deal breakers.
For example, hosting a static site on a virtual server would provide us with the freedom to use any software and configuration we like, but we'd be saddled with never-ending maintenance tasks. On the other end of the spectrum, GitHub Pages is easy to use, but it's limited to Jekyll and it doesn't allow the use of custom Jekyll plugins. In the end, we decided to host Taco Labs on Amazon S3 using the static website hosting feature.

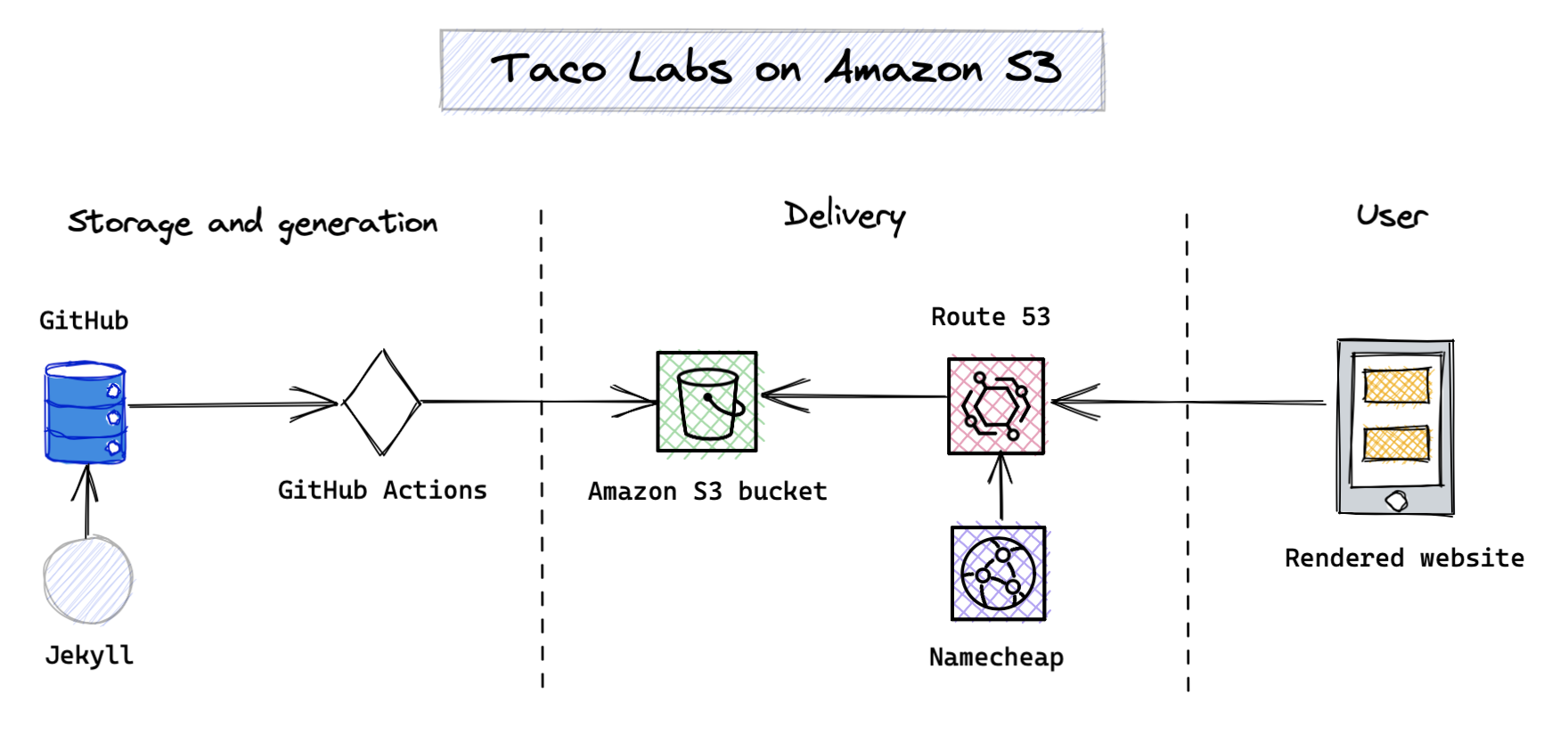
The diagram above provides an overview of how Taco Labs is generated and delivered to users before we start using Fastly. We store content in Markdown files, use git for version control, and rely on Jekyll to build the website. When we git push the main branch to GitHub, a GitHub action automatically builds the site and moves the generated HTML files to our Amazon S3 bucket.

The name servers for tacolabs.com at our domain name registrar are pointed at Amazon's Route 53 DNS service. The single A DNS record hosted at Route 53 points www.tacolabs.com at our S3 bucket, as shown above.
Problems and pitfalls
This setup is simple and reliable, but it also has several disadvantages. The most obvious drawback is the inability to use a Transport Layer Security (TLS) certificate with Amazon S3 — search engines and web browsers will penalize us for that. Another potential issue is the cost associated with traffic spikes. Amazon S3 provides cheap storage, but transfer costs are separate and could become unwieldy if we get a massive influx of visitors or hit with a DDoS attack.
One of the biggest limitations is the S3 bucket, or what we refer to as the origin. When we created our S3 bucket, we had to locate it in an AWS region — a single datacenter in one geographic location (in this case, the us-east-2 region located in the state of Ohio in the USA). All visitors to Taco Labs, regardless of physical location, will need to request our website assets from that datacenter. The users located furthest away from our origin will have the worst experience since it will take more time to transmit the assets over that physical distance. We can do better!
Why use Fastly?
Fastly can make our website's existing implementation better by improving its delivery. Fastly takes our website and caches it at data centers all over the world, where it's closer to users. (We refer to these data centers as points of presence, or POPs.) Our website will essentially be mirrored at various geographic locations around the world.

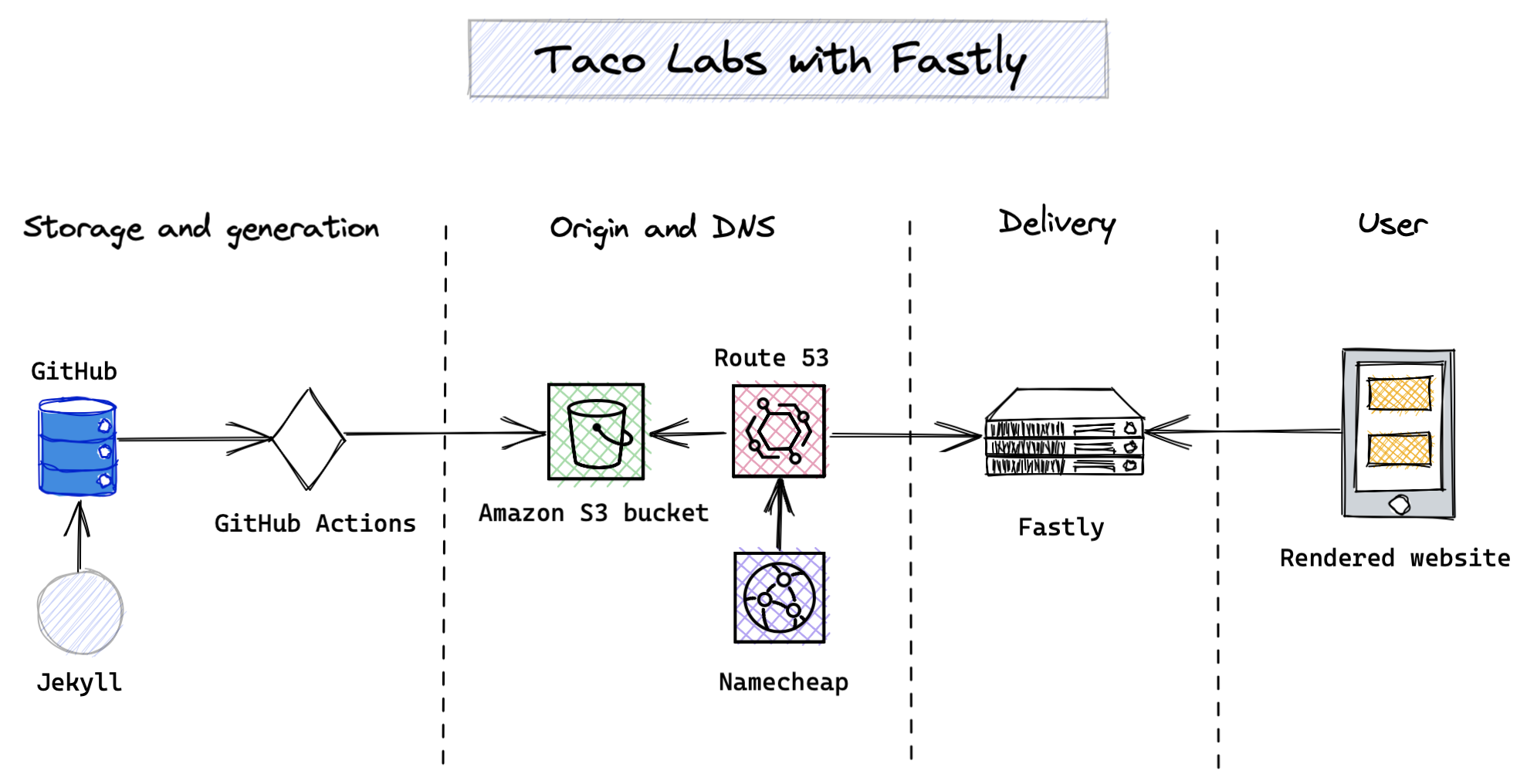
The diagram above shows how things will work after we start using Fastly. When a user visits our website, the request will be routed to the nearest Fastly POP instead of the AWS region. That'll result in faster loading times for users.
But wait — there's more! Since Fastly sits between our users and our origin, at what we call the edge, we can take advantage of Fastly's numerous other features and its serverless environment. For example, we can use Fastly to secure our website with TLS certificates, manage redirects, log traffic, configure responses, and monitor real-time traffic statistics, all while protecting our origin from DDoS attacks and traffic spikes. And that really just scratches the surface of what you can do with Fastly.
Our initial configuration
Before we move on and start using Fastly to deliver our website, let's take a snapshot of our current configuration:
- Domain:
www.tacolabs.com - S3 bucket name:
www.tacolabs.com - Origin hostname:
www.tacolabs.com.s3-website.us-east-2.amazonaws.com - An alias DNS record:
www.tacolabs.comtos3-website.us-east-2.amazonaws.com