x-fastly-imageopto-montage
The x-fastly-imageopto-montage header adds the ability to combine up to four images into a single image, based on a predefined set of layout templates.
IMPORTANT: If an x-fastly-imageopto-montage header is specified, all other IO parameters and headers are ignored. Also, unlike most IO parameters, montage must be specified using an HTTP header, rather than via the query string of the client request.
Syntax
x-fastly-imageopto-montage: {param-list}{param-list} is a query string-encoded set of key-value pairs.
Sub-parameters
| Param | Description |
|---|---|
width | Width of the output image as a whole number of pixels. |
height | Height of the output image as a whole number of pixels. |
layout | A template (see template layouts below). |
images | A semicolon-separated list of root-relative image URLs. |
dpr | Device Pixel Ratio. (optional) |
padding | Add additional pixels to the inside edges of an image. (optional) |
bg-color | Background color of the output image, as a 3- or 6-digit hexadecimal RGB value, to use when applying padding. (optional) |
format | The output image format. (optional) |
quality | Output image quality for lossy file formats. (optional) |
Template Layouts
2a12
2b12
3a123
3b123
3c123
3d123
4a1234
4b1234
4c1234
4d1234
4e1234
Notes
- By default, all images will fill the area by cropping from the center of the image.
- The maximum number of images currently supported is 4.
- An image montage is counted as 1 image optimization request regardless of how many images the montage contains. However, on a cache miss each sub image will count as a non-IO request.
Examples
This VCL:
sub vcl_recv { ... }
Fastly VCL
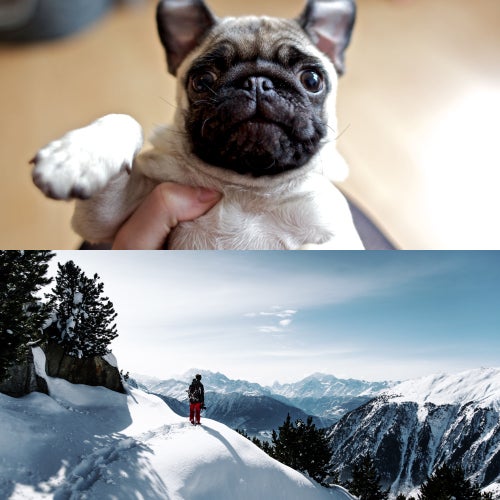
set req.http.x-fastly-imageopto-montage = "" + "width=500&height=500&layout=2a&images=/image1.jpg;/image2.jpg";will result in:
Advanced
This VCL:
sub vcl_recv { ... }
Fastly VCL
set req.http.x-fastly-imageopto-montage = "" + "width=500&height=500&layout=2b&images=/image1.jpg;/image2.jpg" "&" if(req.url.qs ~ "(?:^|&)(bg-color=[^&]+)", re.group.1, "") "&" if(req.url.qs ~ "(?:^|&)(dpr=[^&]+)", re.group.1, "") "&" if(req.url.qs ~ "(?:^|&)(quality=[^&]+)", re.group.1, "") "&" if(req.url.qs ~ "(?:^|&)(format=[^&]+)", re.group.1, "") "&" if(req.url.qs ~ "(?:^|&)(padding=[^&]+)", re.group.1, "");will result in: